|
|
| (8 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| | {{NEU_China_A}} | | {{NEU_China_A}} |
| | + | {{Template:NEU_China_A/header}} |
| | | | |
| − | <html lang="en"> | + | <html> |
| | | | |
| − | <link rel="stylesheet" type="text/css" href="https://2018.igem.org/Template:NEU_China_A/CSS-clearCss?action=raw&ctype=text/css">
| |
| − | <link rel="stylesheet" type="text/css" href="https://2018.igem.org/Template:NEU_China_A/CSS-materialCss?action=raw&ctype=text/css">
| |
| − | <script type="text/javascript" src="https://2018.igem.org/Template:NEU_China_A/JS-jquery?action=raw&ctype=text/javascript"></script>
| |
| − | <script type="text/javascript" src="https://2018.igem.org/Template:NEU_China_A/JS-materialJs?action=raw&ctype=text/javascript"></script>
| |
| − | <script type="text/javascript" src="https://2018.igem.org/Template:NEU_China_A/JS-clearCss?action=raw&ctype=text/javascript"></script>
| |
| − | <style type="text/css">
| |
| − | /* reset */
| |
| − | #content nav * {
| |
| − | height: unset;
| |
| − | line-height: unset;
| |
| − | }
| |
| − |
| |
| − | .sidenav-overlay {
| |
| − | left: 300px
| |
| − | }
| |
| − |
| |
| − | #content nav .dropdown-content li {
| |
| − | line-height: 50px;
| |
| − | }
| |
| − |
| |
| − | #content nav .dropdown-content li a {
| |
| − | line-height: 22px;
| |
| − | }
| |
| − |
| |
| − | #content .menu-item {
| |
| − | line-height: 20px;
| |
| − | font-size: 16px;
| |
| − | height: 20px;
| |
| − | border-top: solid #222 1px;
| |
| − | border-bottom: solid #222 1px;
| |
| − | margin: 2px 0 2px 58px;
| |
| − | }
| |
| − |
| |
| − | #content .menu-item a,
| |
| − | #content .menu-item a:link,
| |
| − | #content .menu-item a:hover,
| |
| − | #content .menu-item a:visited,
| |
| − | #content .menu-item a:active {
| |
| − | color: #333;
| |
| − | }
| |
| − |
| |
| − | /* nav bar width */
| |
| − | #project {
| |
| − | width: 140px !important;
| |
| − | }
| |
| − |
| |
| − | #hp {
| |
| − | width: 145px !important;
| |
| − | }
| |
| − |
| |
| − | #team {
| |
| − | width: 120px !important;
| |
| − | }
| |
| − |
| |
| − | .homeheight {
| |
| − | height: calc(100vh - 80px);
| |
| − | }
| |
| − | .nextheight{
| |
| − | height:250px;
| |
| − | }
| |
| − |
| |
| − | .hold{margin-top:-28px;}
| |
| − | .center{text-align:center;}
| |
| − | ._center{padding-left:20px;text-align:center;}
| |
| − | p{line-height: 30px; font-family: Georgia; font-size:17px;}
| |
| − | h2{font-family:thin;font-size:60px;color:#ffffff}
| |
| − | .blu{background-color:#4da2dc!important;
| |
| − | box-shadow: 0px 3px 1px #4da2dc}
| |
| − | .card{min-height:450px;}
| |
| − |
| |
| − | .-top{top:-80px; position: relative; background-color: #fff}
| |
| − | .row{margin-bottom:0px;}
| |
| − | </style>
| |
| − |
| |
| − | <header>
| |
| − | <nav class="blu">
| |
| − | <div class="nav-wrapper">
| |
| − | <a href="#" class="brand-logo"></a>
| |
| − | <a href="#" data-target="mobile-demo" class="sidenav-trigger"><i class="material-icons">menu</i></a>
| |
| − | <ul class="right hide-on-med-and-down">
| |
| − | <li>
| |
| − | <a data-target="project" class="dropdown-trigger" href="#!">
| |
| − | Porject<i style="margin-left: 0" class="material-icons right">arrow_drop_down</i>
| |
| − | </a>
| |
| − | </li>
| |
| − | <li>
| |
| − | <a data-target="lab" class="dropdown-trigger" href="#!">
| |
| − | Lab<i style="margin-left: 0" class="material-icons right">arrow_drop_down</i>
| |
| − | </a>
| |
| − | </li>
| |
| − | <li>
| |
| − | <a data-target="sequences" class="dropdown-trigger" href="#!">
| |
| − | Sequences<i style="margin-left: 0" class="material-icons right">arrow_drop_down</i>
| |
| − | </a>
| |
| − | </li>
| |
| − | <li>
| |
| − | <a data-target="hp" class="dropdown-trigger" href="#!">
| |
| − | HP<i style="margin-left: 0" class="material-icons right">arrow_drop_down</i>
| |
| − | </a>
| |
| − | </li>
| |
| − | <li>
| |
| − | <a data-target="team" class="dropdown-trigger" href="#!">
| |
| − | Team<i style="margin-left: 0" class="material-icons right">arrow_drop_down</i>
| |
| − | </a>
| |
| − | </li>
| |
| − | <li>
| |
| − | <a data-target="medalCriteria" class="dropdown-trigger" href="#!">
| |
| − | Medal Criteria<i style="margin-left: 0" class="material-icons right">arrow_drop_down</i>
| |
| − | </a>
| |
| − | </li>
| |
| − | </ul>
| |
| − | </div>
| |
| − | </nav>
| |
| − | <ul class="sidenav" id="mobile-demo">
| |
| − | <ul class="collapsible" style="margin-top: 16px">
| |
| − | <li>
| |
| − | <div class="collapsible-header"><i style="color: #03a9f4" class="material-icons">folder_open</i>Porject</div>
| |
| − | <div class="collapsible-body">
| |
| − | <div class="collection">
| |
| − | <a href="description.html" class="collection-item">Description</a>
| |
| − | <a href="design.html" class="collection-item">Design</a>
| |
| − | <a href="results.html" class="collection-item">Results</a>
| |
| − | <a href="model.html" class="collection-item">Model</a>
| |
| − | <a href="denmonstrate.html" class="collection-item">Denmonstrate</a>
| |
| − | </div>
| |
| − | </div>
| |
| − | </li>
| |
| − | <li>
| |
| − | <div class="collapsible-header"><i style="color: #03a9f4" class="material-icons">place</i>Lab</div>
| |
| − | <div class="collapsible-body">
| |
| − | <div class="collection">
| |
| − | <a href="notebook.html" class="collection-item">Notebook</a>
| |
| − | <a href="protocols.html" class="collection-item">Protocols</a>
| |
| − | <a href="interlab.html" class="collection-item">Interlab</a>
| |
| − | <a href="safety.html" class="collection-item">Safety</a>
| |
| − | </div>
| |
| − | </div>
| |
| − | </li>
| |
| − | <li>
| |
| − | <div class="collapsible-header"><i style="color: #03a9f4" class="material-icons">details</i>Sequences</div>
| |
| − | <div class="collapsible-body">
| |
| − | <div class="collection">
| |
| − | <a href="basic-parts.html" class="collection-item">Basic Parts</a>
| |
| − | <a href="composite-parts.html" class="collection-item">Composite Parts</a>
| |
| − | <a href="improved-biobricks.html" class="collection-item">Improved Biobricks</a>
| |
| − | </div>
| |
| − | </div>
| |
| − | </li>
| |
| − | <li>
| |
| − | <div class="collapsible-header"><i style="color: #03a9f4" class="material-icons">lightbulb_outline</i>HP</div>
| |
| − | <div class="collapsible-body">
| |
| − | <div class="collection">
| |
| − | <a href="description.html" class="collection-item">Silver HP</a>
| |
| − | <a href="design.html" class="collection-item">Integrated HP</a>
| |
| − | <a href="results.html" class="collection-item">Collaborations</a>
| |
| − | </div>
| |
| − | </div>
| |
| − | </li>
| |
| − | <li>
| |
| − | <div class="collapsible-header"><i style="color: #03a9f4" class="material-icons">people</i>Team</div>
| |
| − | <div class="collapsible-body">
| |
| − | <div class="collection">
| |
| − | <a href="description.html" class="collection-item">Team member</a>
| |
| − | <a href="design.html" class="collection-item">Attributions</a>
| |
| − | <a href="results.html" class="collection-item">Gallery</a>
| |
| − | </div>
| |
| − | </div>
| |
| − | </li>
| |
| − | <li>
| |
| − | <div class="collapsible-header"><i style="color: #03a9f4" class="material-icons">stars</i>Medal
| |
| − | Criteria</div>
| |
| − | <div class="collapsible-body">
| |
| − | <div class="collection">
| |
| − | <a href="description.html" class="collection-item">For judges</a>
| |
| − | </div>
| |
| − | </div>
| |
| − | </li>
| |
| − |
| |
| − | </ul>
| |
| − | </ul>
| |
| − | <ul id="project" class="dropdown-content">
| |
| − | <li><a href="#!">Description</a></li>
| |
| − | <li><a href="#!">Design</a></li>
| |
| − | <li><a href="#!">Results</a></li>
| |
| − | <li><a href="#!">Model</a></li>
| |
| − | <li><a href="#!">Denmonstrate</a></li>
| |
| − | </ul>
| |
| − | <ul id="lab" class="dropdown-content">
| |
| − | <li><a href="#!">Notebook</a></li>
| |
| − | <li><a href="#!">Protocols</a></li>
| |
| − | <li><a href="#!">Interlab</a></li>
| |
| − | <li><a href="#!">Safety</a></li>
| |
| − | </ul>
| |
| − | <ul id="sequences" class="dropdown-content">
| |
| − | <li><a href="#!">Basic Parts</a></li>
| |
| − | <li><a href="#!">Composite Parts</a></li>
| |
| − | <li><a href="#!">Improved Biobricks</a></li>
| |
| − | </ul>
| |
| − | <ul id="hp" class="dropdown-content">
| |
| − | <li><a href="#!">Silver HP</a></li>
| |
| − | <li><a href="#!">Integrated HP</a></li>
| |
| − | <li><a href="#!">Collaborations</a></li>
| |
| − | </ul>
| |
| − | <ul id="team" class="dropdown-content">
| |
| − | <li><a href="#!">Team member</a></li>
| |
| − | <li><a href="#!">Attributions</a></li>
| |
| − | <li><a href="#!">Gallery</a></li>
| |
| − | </ul>
| |
| − | <ul id="medalCriteria" class="dropdown-content">
| |
| − | <li><a href="#!">For judges</a></li>
| |
| − | </ul>
| |
| − | </header>
| |
| | <div class="section hold"></div> | | <div class="section hold"></div> |
| | | | |
| Line 232: |
Line 21: |
| | </div> | | </div> |
| | </div> | | </div> |
| − | <div class="row grey lighten-2">
| + | |
| − | <div class="container ">
| + | |
| − |
| + | <div class="section white"> |
| − | <div class="-top">
| + | <div class="row container"> |
| − | <div class="section white">
| + | <h3 class="header center">Overview</h3> |
| − | <div class="row container">
| + | </div> |
| − | <h3 class="header center">Overview</h3>
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <br/>
| + | |
| − | <div class="container row " >
| + | |
| − | <img class="responsive-img" src="https://static.igem.org/mediawiki/2018/c/cb/T--NEU_China_A--homepage-pic2-img.png" alt="Overview" onscroll="Materialize.fadeInImage('#image-test')"/>
| + | |
| − | </div>
| + | |
| − | <br/><br/>
| + | |
| − | <div class="container row">
| + | |
| − | <p class="card-panel hoverable">
| + | |
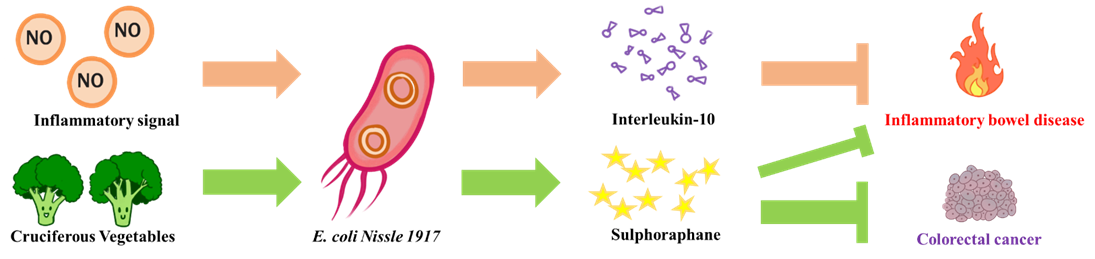
| − | The goal of NEU_China_A this year is to design a biological system aiming to alleviate intestinal inflammatory diseases and prevent potential colorectal cancer. We chose E. coli Nissle 1917 as our chassis, a probiotic that is safe for humans. On the one hand, when it senses an inflammatory signal in the intestine, it releases an anti-inflammatory drug (interleukin-10) to put out the fire in the intestines. On the other hand, it can release myrosinase to convert the glucosinolate contained in cruciferous vegetables into sulforaphane. The sulforaphane can both alleviate inflammation in the intestine and prevent colorectal cancer induced by chronic inflammation.
| + | |
| − | </p>
| + | |
| − | <br/><br/>
| + | |
| − | </div>
| + | |
| − |
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <br/><br/>
| + | |
| | </div> | | </div> |
| | | | |
| | + | <div class="container row " > |
| | + | <img class="responsive-img" src="https://static.igem.org/mediawiki/2018/c/cb/T--NEU_China_A--homepage-pic2-img.png" alt="Overview" onscroll="Materialize.fadeInImage('#image-test')"/> |
| | + | </div> |
| | + | <div class="container row"> |
| | + | <p class="card-panel hoverable"> |
| | + | The goal of NEU_China_A this year is to design a biological system aiming to alleviate intestinal inflammatory diseases and prevent potential colorectal cancer. We chose E. coli Nissle 1917 as our chassis, a probiotic that is safe for humans. On the one hand, when it senses an inflammatory signal in the intestine, it releases an anti-inflammatory drug (interleukin-10) to put out the fire in the intestines. On the other hand, it can release myrosinase to convert the glucosinolate contained in cruciferous vegetables into sulforaphane. The sulforaphane can both alleviate inflammation in the intestine and prevent colorectal cancer induced by chronic inflammation. |
| | + | </p> |
| | + | </div> |
| | + | <br/><br/> |
| | <!-- first--> | | <!-- first--> |
| | | | |
| Line 285: |
Line 65: |
| | --> | | --> |
| | <div class="row"> | | <div class="row"> |
| − | <div "> | + | <div class="light-blue lighten-3"> |
| | | | |
| | <br/> | | <br/> |
| Line 350: |
Line 130: |
| | <!-- second --> | | <!-- second --> |
| | | | |
| − | <script type="text/javascript">
| |
| − | // 初始化navBar
| |
| − | $(document).ready(function () {
| |
| − | $('.sidenav').sidenav();
| |
| − | $(".dropdown-trigger").dropdown();
| |
| − | $('.collapsible').collapsible();
| |
| − | $('.parallax').parallax();
| |
| − | });
| |
| − | var instance = M.Tabs.init(el, options);
| |
| − |
| |
| − | // Or with jQuery
| |
| − |
| |
| − | </script>
| |
| | | | |
| | </html> | | </html> |