Oscarliu117 (Talk | contribs) |
Huiyee11186 (Talk | contribs) |
||
| (19 intermediate revisions by 7 users not shown) | |||
| Line 11: | Line 11: | ||
<!--Page_Content--> | <!--Page_Content--> | ||
<div class="container content"> | <div class="container content"> | ||
| − | + | <div class="headstyle"> | |
| + | <h1 class="head">Demonstrate</h1> | ||
| + | </div> | ||
| + | <div class="righttitle"> | ||
| + | <h6 class="subtitle">Actions Speak Louder than Words</h6> | ||
| + | </div> | ||
<div class="navbar-example"> | <div class="navbar-example"> | ||
<div class="row"> | <div class="row"> | ||
<div class="col-2 side"> | <div class="col-2 side"> | ||
<div id="sidelist" class="list-group"> | <div id="sidelist" class="list-group"> | ||
| − | |||
<a class="list-group-item list-group-item-action" href="#Introduction">Introduction</a> | <a class="list-group-item list-group-item-action" href="#Introduction">Introduction</a> | ||
| − | <a class="list-group-item list-group-item-action" href="# | + | <a class="list-group-item list-group-item-action" href="#Video">Video</a> |
| + | <a class="list-group-item list-group-item-action" href="#Sensors">Sensors</a> | ||
<a class="list-group-item list-group-item-action" href="#"><i class="fa fa-arrow-up fa-1x" | <a class="list-group-item list-group-item-action" href="#"><i class="fa fa-arrow-up fa-1x" | ||
aria-hidden="true"></i></a> | aria-hidden="true"></i></a> | ||
| Line 31: | Line 36: | ||
</br></br></br></br> | </br></br></br></br> | ||
<div id="pt"> | <div id="pt"> | ||
| − | <p class=" | + | <p class="pcontent"> |
| − | The goal of our project is to solve the carbon dioxide | + | The goal of our project is to solve the problem of carbon dioxide (CO<sub>2</sub>) by using |
| − | engineered E.coli to fix | + | engineered <i>E. coli</i> to fix CO<sub>2</sub> emitted from industries. To |
| − | goal, we designed a device that will upscale our project to be used | + | achieve our goal, we designed a device that we will upscale our project to be used |
| − | and | + | on fields and aim to integrate the device into industrial IGCC system. |
</p> | </p> | ||
</div> | </div> | ||
| − | + | ||
<div id="pt"> | <div id="pt"> | ||
| − | <p class=" | + | <p class="pcontent"> |
| − | Our device is divided into three main parts: a bioreactor, a | + | Our device is divided into three main parts: a bioreactor, a medium tank and a |
| − | + | ||
collection tank. Carbon dioxide fixation process takes place in bioreactor | collection tank. Carbon dioxide fixation process takes place in bioreactor | ||
| − | which | + | which contains our engineered <i>E.coli</i>. |
| − | + | ||
</p> | </p> | ||
</div> | </div> | ||
| Line 54: | Line 57: | ||
<div id="pt"> | <div id="pt"> | ||
| − | <p class=" | + | <p class="pcontent"> |
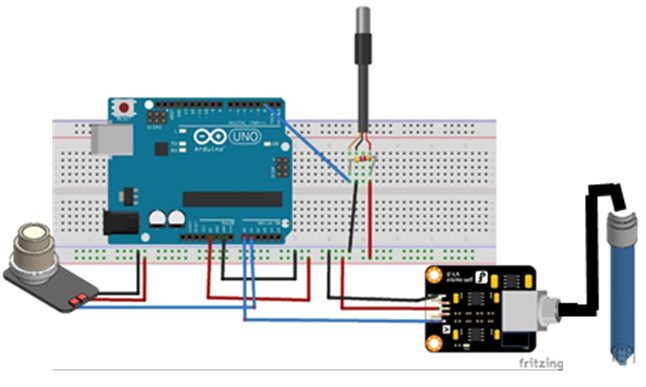
In order to maintain the optimal conditions, the bioreactor consists of a pH | In order to maintain the optimal conditions, the bioreactor consists of a pH | ||
| − | meter and a thermometer. Besides, a | + | meter and a thermometer. Besides, a CO<sub>2</sub> sensor is mounted at the top |
| − | + | of the lid to sense to CO<sub>2</sub> concentration of the gas. All of the data | |
| − | + | will be transmitted to our IoT system so that we could online monitoring | |
| − | + | conditions of the bioreactor. | |
</p> | </p> | ||
</br> | </br> | ||
| Line 65: | Line 68: | ||
<div id="pt"> | <div id="pt"> | ||
| − | <p class=" | + | <p class="pcontent"> |
Here we are going to show how does our device works in the video below ! We | Here we are going to show how does our device works in the video below ! We | ||
| − | incubated our engineered E. coli in M9 xylose solution and successfully | + | incubated our engineered <i>E. coli</i> in M9 xylose solution and successfully |
implemented IoT system with our device. | implemented IoT system with our device. | ||
</p> | </p> | ||
| Line 75: | Line 78: | ||
| + | <div id="Video"> | ||
| + | </br></br></br></br> | ||
| + | <video class="video" controls=""> | ||
| + | <source src="https://static.igem.org/mediawiki/2018/e/e5/T--NCKU_Tainan--Demonstrate_film.mp4" type="video/mp4"> | ||
| + | Your browser does not support the video. | ||
| + | </video> | ||
| + | </br></br> | ||
| + | <p class="pcontent"> | ||
| + | 00:00~01:12 Operation procedure (couldn’t think of a better words lol)</br> | ||
| + | 01:13~03:00 Bioreactor</br> | ||
| + | 03:00~05:00 Database + App</br> | ||
| + | </p> | ||
| + | </div> | ||
| + | |||
| + | <div id="Sensors"> | ||
| + | |||
| + | </br></br></br></br> | ||
| + | <h3>Sensors/Wi-Fi module</h3> | ||
| + | |||
| + | <img class="contentimg col-6" src="https://static.igem.org/mediawiki/2018/4/48/T--NCKU_Tainan--image003.png"> | ||
| + | <img class="contentimg col-6" src="https://static.igem.org/mediawiki/2018/4/47/T--NCKU_Tainan--image004.jpg"> | ||
| + | <img class="contentimg fig" src="https://static.igem.org/mediawiki/2018/4/48/T--NCKU_Tainan--image005.jpg"> | ||
| + | |||
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 85: | Line 112: | ||
$(document).ready(function () { | $(document).ready(function () { | ||
$(window).scroll(function () { | $(window).scroll(function () { | ||
| − | if ($(this).scrollTop() >= | + | if ($(this).scrollTop() >= 500) { |
var position = $("#sidelist").position(); | var position = $("#sidelist").position(); | ||
if (position == undefined) {} else { | if (position == undefined) {} else { | ||
Latest revision as of 20:50, 17 October 2018
Demonstrate
Actions Speak Louder than Words