| (17 intermediate revisions by 3 users not shown) | |||
| Line 5: | Line 5: | ||
<html> | <html> | ||
<head> | <head> | ||
| + | <meta name="viewport" content="width=device-width, initial-scale=1"> | ||
<style> | <style> | ||
| − | + | * {box-sizing: border-box} | |
| + | body {font-family: Verdana, sans-serif; margin:0} | ||
| + | .mySlides {display: none} | ||
| + | img {vertical-align: middle;} | ||
| + | |||
| + | |||
| + | .slideshow-container { | ||
| + | max-width: 500px; | ||
| + | position: relative; | ||
| + | margin: auto; | ||
| + | } | ||
| + | |||
| + | |||
| + | .prev, .next { | ||
| + | cursor: pointer; | ||
| + | position: absolute; | ||
| + | top: 50%; | ||
| + | width: auto; | ||
| + | padding: 16px; | ||
| + | margin-top: -22px; | ||
| + | color: white; | ||
| + | font-weight: bold; | ||
| + | font-size: 18px; | ||
| + | transition: 0.6s ease; | ||
| + | border-radius: 0 3px 3px 0; | ||
| + | } | ||
| + | |||
| + | .next { | ||
| + | right: 0; | ||
| + | border-radius: 3px 0 0 3px; | ||
| + | } | ||
| + | |||
| + | |||
| + | .prev:hover, .next:hover { | ||
| + | background-color: rgba(0,0,0,0.8); | ||
| + | } | ||
| + | |||
| + | |||
| + | .text { | ||
| + | color: #f2f2f2; | ||
| + | font-size: 15px; | ||
| + | padding: 8px 12px; | ||
| + | position: absolute; | ||
| + | bottom: 8px; | ||
| + | width: 100%; | ||
| + | text-align: center; | ||
| + | } | ||
| + | |||
| + | .numbertext { | ||
| + | color: #f2f2f2; | ||
| + | font-size: 12px; | ||
| + | padding: 8px 12px; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | } | ||
| + | |||
| + | |||
| + | .dot { | ||
| + | cursor: pointer; | ||
| + | height: 10px; | ||
| + | width: 10px; | ||
| + | margin: 0 2px; | ||
| + | background-color: #bbb; | ||
| + | border-radius: 50%; | ||
| + | display: inline-block; | ||
| + | transition: background-color 0.6s ease; | ||
| + | } | ||
| + | |||
| + | .active, .dot:hover { | ||
| + | background-color: #717171; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | .fade { | ||
| + | -webkit-animation-name: fade; | ||
| + | -webkit-animation-duration: 60s; | ||
| + | animation-name: fade; | ||
| + | animation-duration:60s; | ||
| + | } | ||
| + | |||
| + | @-webkit-keyframes fade { | ||
| + | from {opacity: .9} | ||
| + | to {opacity: 1} | ||
| + | } | ||
| + | |||
| + | @keyframes fade { | ||
| + | from {opacity: .9} | ||
| + | to {opacity: 1} | ||
| + | } | ||
| + | |||
| + | @media only screen and (max-width: 300px) { | ||
| + | .prev, .next,.text {font-size: 11px} | ||
| + | } | ||
| + | |||
| + | |||
.row { | .row { | ||
display: flex; | display: flex; | ||
| Line 12: | Line 108: | ||
} | } | ||
| − | + | ||
.column { | .column { | ||
flex: 50%; | flex: 50%; | ||
| Line 31: | Line 127: | ||
<h1 style="color: black;text-align:center;">Human Practices</h1> | <h1 style="color: black;text-align:center;">Human Practices</h1> | ||
| + | <div style='padding-top: 10px;'></div> | ||
| + | |||
| + | <center> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/e/e3/T--William_and_Mary--Edu_img.png" style="width:16%;"> | ||
| + | </center> | ||
| + | |||
| + | <div style='padding-top: 40px;'></div> | ||
<div style = 'padding-right: 14%; padding-left: 14%; text-indent: 50px;line-height: 25px;font-size: 18px;' > | <div style = 'padding-right: 14%; padding-left: 14%; text-indent: 50px;line-height: 25px;font-size: 18px;' > | ||
| − | Every member of the public, regardless of discipline, will be impacted by synthetic biology research. As a result it is becoming increasingly important for communities to have an understanding of the science. This year we expanded the conversations around synthetic biology, working to | + | Every member of the public, regardless of discipline, will be impacted by synthetic biology research. As a result, it is becoming increasingly important for communities to have an understanding of the science. This year we expanded the conversations around synthetic biology, working to target communities beyond STEM students while simultaneously investing in a state wide foundational understanding of bioengineering. By presenting our work to new groups, and supporting a deeper understanding of general synthetic biology, we were able to engage in more complex conversations surrounding the ethics, policy and implementation of our project. In many of our engagement activities we received new feedback which ultimately helped shape the direction of our work. |
<div style='padding-top: 20px;'></div> | <div style='padding-top: 20px;'></div> | ||
| Line 40: | Line 143: | ||
<div style='padding-top: 20px;'></div> | <div style='padding-top: 20px;'></div> | ||
| − | <div style = 'padding-left: | + | <div style = 'padding-left: 14%; padding-bottom: 10px;font-size: 25px' ><b>Incorporating New Communities</b></div> |
| − | <div style='background: #808080; margin: 0px | + | <div style='background: #808080; margin: 0px 14% 20px 14%; height:1px;></div> |
<div style='padding-top: 0px;'></div> | <div style='padding-top: 0px;'></div> | ||
| Line 60: | Line 163: | ||
</ul> | </ul> | ||
</div> | </div> | ||
| − | |||
| − | <div style = 'padding-left: | + | <div style='padding-top: 20px;'></div> |
| − | <div style='background: #808080; margin: 0px | + | <div style = 'padding-left: 14%; padding-bottom: 10px;font-size: 25px' ><b>A Statewide Standard</b></div> |
| + | <div style='background: #808080; margin: 0px 14% 20px 14%; height:1px;></div> | ||
<div style='padding-top: 0px;'></div> | <div style='padding-top: 0px;'></div> | ||
| + | |||
<div style = 'padding-right: 14%; padding-left: 14%; text-indent: 50px;line-height: 25px;font-size: 18px;' > | <div style = 'padding-right: 14%; padding-left: 14%; text-indent: 50px;line-height: 25px;font-size: 18px;' > | ||
| Line 83: | Line 187: | ||
</ul> | </ul> | ||
</div> | </div> | ||
| + | |||
<div style='padding-top: 20px;'></div> | <div style='padding-top: 20px;'></div> | ||
| − | + | <div style = 'padding-left: 14%; padding-bottom: 10px;font-size: 25px' ><b>Continuing the Conversation</b></div> | |
| − | + | <div style='background: #808080; margin: 0px 14% 20px 14%; height:1px;></div> | |
| − | + | ||
| − | <div style = 'padding-left: | + | |
| − | <div style='background: #808080; margin: 0px | + | |
<div style='padding-top: 0px;'></div> | <div style='padding-top: 0px;'></div> | ||
| Line 109: | Line 211: | ||
</ul> | </ul> | ||
</div> | </div> | ||
| − | |||
| − | <div style = 'padding-left: | + | <div style='padding-top: 20px;'></div> |
| − | <div style='background: #808080; margin: 0px | + | <div style = 'padding-left: 14%; padding-bottom: 10px;font-size: 25px' ><b>Database</b></div> |
| + | <div style='background: #808080; margin: 0px 14% 20px 14%; height:1px;></div> | ||
<div style='padding-top: 0px;'></div> | <div style='padding-top: 0px;'></div> | ||
| + | |||
<div style = 'padding-right: 14%; padding-left: 14%; text-indent: 50px;line-height: 25px;font-size: 18px;' > | <div style = 'padding-right: 14%; padding-left: 14%; text-indent: 50px;line-height: 25px;font-size: 18px;' > | ||
| Line 122: | Line 225: | ||
Together the database and Planning Guide will help promote innovation and progress in iGEM outreach. To read more see our <a href="https://2018.igem.org/Team:William_and_Mary/Database_Overview" style="color:green;">Database Page</a>. | Together the database and Planning Guide will help promote innovation and progress in iGEM outreach. To read more see our <a href="https://2018.igem.org/Team:William_and_Mary/Database_Overview" style="color:green;">Database Page</a>. | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | <div style='padding-top: 40px;'></div> | ||
| + | <div style = 'padding-left: 14%; padding-bottom: 10px;font-size: 25px' ><b>Outreach Photo Gallery</b></div> | ||
| + | <div style='background: #808080; margin: 0px 14% 20px 14%; height:1px;></div> | ||
<div style='padding-top: 60px;'></div> | <div style='padding-top: 60px;'></div> | ||
| + | <div class="slideshow-container"> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">1 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/a/a3/T--William_and_Mary--Outreach2.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">2 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/e/e5/T--William_and_Mary--Outreach1.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">3 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/7/70/T--William_and_Mary--Outreach3.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">4 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/8/80/T--William_and_Mary--Outreach4.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">5 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/9/91/T--William_and_Mary--Outreach5.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">6 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/8/80/T--William_and_Mary--Outreach6.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">7 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/3/35/T--William_and_Mary--Outreach7.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">8 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/d/db/T--William_and_Mary--Outreach8.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">9 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/0/04/T--William_and_Mary--Outreach9.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">10 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/1/10/T--William_and_Mary--Outreach10.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">11 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/4/4e/T--William_and_Mary--Outreach11.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">12 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/3/34/T--William_and_Mary--Outreach12.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">13 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/2/22/T--William_and_Mary--Outreach13.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">14 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/d/d3/T--William_and_Mary--Outreach14.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">15 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/9/9f/T--William_and_Mary--Outreach15.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">16 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/9/92/T--William_and_Mary--Outreach16.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">17 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/7/75/T--William_and_Mary--Outreach17.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">18 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/d/d1/T--William_and_Mary--Outreach18.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">19 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/3/3d/T--William_and_Mary--Outreach19.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">20 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/1/1c/T--William_and_Mary--Outreach20.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <div class="numbertext">21 / 21</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/5/5a/T--William_and_Mary--Outreach21.jpeg" style="width:100%"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | <a class="prev" onclick="plusSlides(-1)">❮</a> | ||
| + | <a class="next" onclick="plusSlides(1)">❯</a> | ||
| + | |||
| + | </div> | ||
| + | <br> | ||
| + | |||
| + | <div style="text-align:center"> | ||
| + | <span class="dot" onclick="currentSlide(1)"></span> | ||
| + | <span class="dot" onclick="currentSlide(2)"></span> | ||
| + | <span class="dot" onclick="currentSlide(3)"></span> | ||
| + | <span class="dot" onclick="currentSlide(4)"></span> | ||
| + | <span class="dot" onclick="currentSlide(5)"></span> | ||
| + | <span class="dot" onclick="currentSlide(6)"></span> | ||
| + | <span class="dot" onclick="currentSlide(7)"></span> | ||
| + | <span class="dot" onclick="currentSlide(8)"></span> | ||
| + | <span class="dot" onclick="currentSlide(9)"></span> | ||
| + | <span class="dot" onclick="currentSlide(10)"></span> | ||
| + | <span class="dot" onclick="currentSlide(11)"></span> | ||
| + | <span class="dot" onclick="currentSlide(12)"></span> | ||
| + | <span class="dot" onclick="currentSlide(13)"></span> | ||
| + | <span class="dot" onclick="currentSlide(14)"></span> | ||
| + | <span class="dot" onclick="currentSlide(15)"></span> | ||
| + | <span class="dot" onclick="currentSlide(16)"></span> | ||
| + | <span class="dot" onclick="currentSlide(17)"></span> | ||
| + | <span class="dot" onclick="currentSlide(18)"></span> | ||
| + | <span class="dot" onclick="currentSlide(19)"></span> | ||
| + | <span class="dot" onclick="currentSlide(20)"></span> | ||
| + | <span class="dot" onclick="currentSlide(21)"></span> | ||
| + | </div> | ||
| + | <script> | ||
| + | var slideIndex = 1; | ||
| + | showSlides(slideIndex); | ||
| + | |||
| + | function plusSlides(n) { | ||
| + | showSlides(slideIndex += n); | ||
| + | } | ||
| + | |||
| + | function currentSlide(n) { | ||
| + | showSlides(slideIndex = n); | ||
| + | } | ||
| + | |||
| + | function showSlides(n) { | ||
| + | var i; | ||
| + | var slides = document.getElementsByClassName("mySlides"); | ||
| + | var dots = document.getElementsByClassName("dot"); | ||
| + | if (n > slides.length) {slideIndex = 1} | ||
| + | if (n < 1) {slideIndex = slides.length} | ||
| + | for (i = 0; i < slides.length; i++) { | ||
| + | slides[i].style.display = "none"; | ||
| + | } | ||
| + | for (i = 0; i < dots.length; i++) { | ||
| + | dots[i].className = dots[i].className.replace(" active", ""); | ||
| + | } | ||
| + | slides[slideIndex-1].style.display = "block"; | ||
| + | dots[slideIndex-1].className += " active"; | ||
| + | } | ||
| + | </script> | ||
| + | |||
</body> | </body> | ||
</html> | </html> | ||
{{William_and_Mary/SOURCE JS}} | {{William_and_Mary/SOURCE JS}} | ||
{{William_and_Mary/FOOTER}} | {{William_and_Mary/FOOTER}} | ||
Latest revision as of 03:24, 18 October 2018
Human Practices

Every member of the public, regardless of discipline, will be impacted by synthetic biology research. As a result, it is becoming increasingly important for communities to have an understanding of the science. This year we expanded the conversations around synthetic biology, working to target communities beyond STEM students while simultaneously investing in a state wide foundational understanding of bioengineering. By presenting our work to new groups, and supporting a deeper understanding of general synthetic biology, we were able to engage in more complex conversations surrounding the ethics, policy and implementation of our project. In many of our engagement activities we received new feedback which ultimately helped shape the direction of our work.
We have divided our outreach into three categories, Incorporating New Communities, A Statewide Standard, and Continuing the Conversation. We have also continued our work with our Outreach Database.
Incorporating New Communities
We identified 7 communities we wanted to bring into the conversation. We followed our Outreach Planning Guide and utilized the Outreach Database to build on past years successful programs. This ensured our programs were relevant for our target communities and put synthetic biology into a relatable context. Be sure to click through all 7 of our initiatives found here.
Major achievements:
- 7 distinct programs created, executed, and reflected upon
- 600+ Meaningful conversations with community members
- Integration of public input into this years project. See IHP
A Statewide Standard
As synthetic biology has developed it has become vital for all members of the community, regardless of discipline, to share a baseline understanding of the subject. We decided to promote a statewide understanding through the Virginia Public School System. It became clear in our early conversations with high school students that the Virginia Standards of Learning had provided a background in genetics, but did not encourage students to use apply background to the exploration of synthetic biology topics. To address this, we worked with the Virginia Department of Education to update the Biology Standards of Learning. To support teachers in this curriculum change we create a teacher course supported by a NASA mini-proposal, and have entered a partnership with Thermofisher Scientific working to improve Virginia student’s access to synthetic biology wet lab experiences. Our process and partnerships can be found here.
Major achievements:
- The approval of a new synthetic biology Standard of Learning, impacting 1,293,049 students in the Virginia public school system
- 10 Lessons created to support teachers in implementing the new curriculum
- A new partnership with Thermofisher Scientific determined to increase Virginia student’s access to meaningful synthetic biology lab experiences
Continuing the Conversation
Sustainability is an incredibly important when building community partnerships. Lasting relationships and collaborative learning require intentionality. Our team is dedicated to continuing our meaningful community conversations even outside of competition season by creating new annual programs and large events. Our efforts in sustainability can be found here.
Major achievements:
- Year round visits from local high schools and the establishment of a new University class Mentored Teaching in Synthetic Biology to support these visits
- Building with Biology Public Forum with over 80 participants ages 6 to 60
- The creation of a new summer internship program
- A new partnership with the STEMINISTS a Women in STEM campus organization with over 100 new members this year
Database
Last year our team created an Outreach Database which supports the iGEM values of sharing and building on past innovations, specifically with human practices. Currently the database contains every outreach and IHP project from gold medal teams in years 2015 to 2017. The database holds approximately 2,2000 entries, rigorously characterized, accessible and centralized to one page. This year our team used the database as a tool to create new and improved upon past outreach projects from our intentional community. To help other teams efficiently utilize the database to improve upon their human practices projects we created an Outreach Planning Guide and a Quick View Outreach Planning Guide.
Together the database and Planning Guide will help promote innovation and progress in iGEM outreach. To read more see our Database Page.
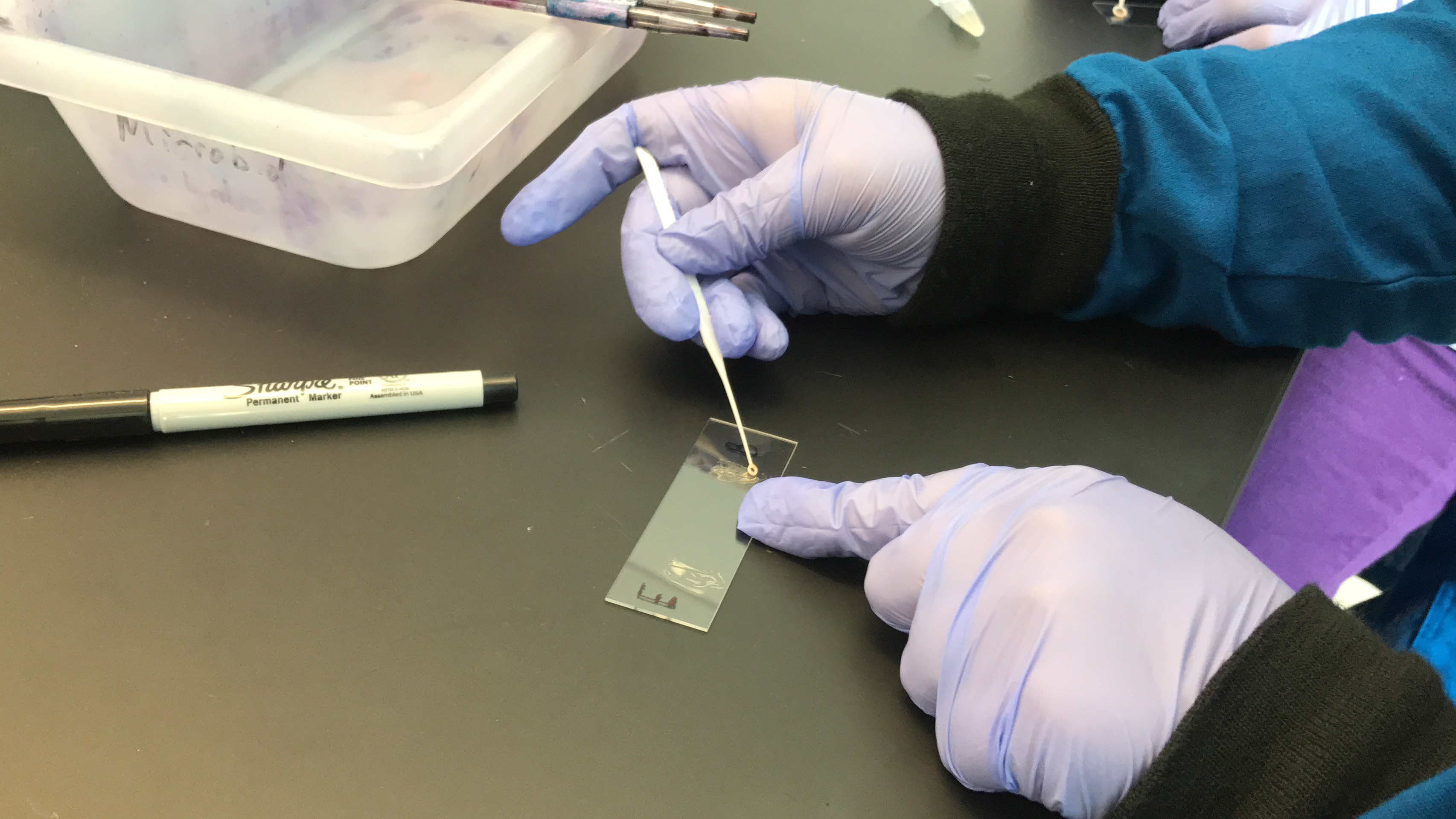
Outreach Photo Gallery