ThomasStarck (Talk | contribs) |
ThomasStarck (Talk | contribs) |
||
| Line 7: | Line 7: | ||
| − | + | #home_logo, #sideMenu { display:none; } | |
| − | + | #sideMenu, #top_title, .patrollink {display:none;} | |
| − | + | #content { margin-left:0px; margin-top:-7px; padding:0px; width:100%;} | |
| − | + | body {background-color:white; } | |
| − | + | #bodyContent h1, #bodyContent h2, #bodyContent h3, #bodyContent h4, #bodyContent h5 { margin-bottom: 0px; } | |
| − | + | .judges-will-not-evaluate { border: 4px solid #e4dede; padding: 2% !important; width: 92%!important;} | |
| Line 38: | Line 38: | ||
#Menu { | #Menu { | ||
height: 100px; | height: 100px; | ||
| − | + | ||
position: fixed; | position: fixed; | ||
top: 18px; | top: 18px; | ||
| Line 173: | Line 173: | ||
} | } | ||
| − | @media only screen and (max-width: | + | @media only screen and (max-width: 1000px) { |
.block.two-third, .block.one-third {width: 44%; margin-left: 2%; margin-right: 2%;} | .block.two-third, .block.one-third {width: 44%; margin-left: 2%; margin-right: 2%;} | ||
.block.two-third.center, .block.full, .block.separator, .block.title {width: 92%; margin-left: 4%; margin-right: 4%;} | .block.two-third.center, .block.full, .block.separator, .block.title {width: 92%; margin-left: 4%; margin-right: 4%;} | ||
| Line 179: | Line 179: | ||
} | } | ||
| − | @media only screen and (max-width: | + | @media only screen and (max-width: 500px) { |
.block.two-third, .block.one-third, .block.two-third.center, .block.full, .block.separator, .block.title {width: 96%; margin-left: 2%; margin-right: 2%;} | .block.two-third, .block.one-third, .block.two-third.center, .block.full, .block.separator, .block.title {width: 96%; margin-left: 2%; margin-right: 2%;} | ||
#Menu {display:none;} | #Menu {display:none;} | ||
| Line 187: | Line 187: | ||
</style> | </style> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <style> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | @media screen and (min-width: 911px){ | ||
| + | |||
| + | #naviconwrapper { | ||
| + | margin: 0px ; /*auto centers wrapper*/ | ||
| + | height: 100%; | ||
| + | min-width: 900px; | ||
| + | z-index: -100; | ||
| + | } | ||
| + | |||
| + | #naviconbar { | ||
| + | height: 100%; | ||
| + | min-width: 900px; | ||
| + | background-image: linear-gradient(to right, rgb(168, 48, 91), rgb(161, 47, 92), rgb(128, 52, 110),rgb(84, 59, 126),rgb(52, 82, 146)); | ||
| + | z-index: -60; | ||
| + | text-align: center; | ||
| + | } | ||
| + | |||
| + | |||
| + | /* ==== BEGIN: Settings Main Menu Icons ==== */ | ||
| + | #navicons { | ||
| + | width: 720px; | ||
| + | height: 100%; | ||
| + | background-color: linear-gradient(to right, rgb(161, 47, 92), rgb(128, 52, 110),rgb(84, 59, 126)); | ||
| + | z-index: -20; /*defines color behind icons */ | ||
| + | display: inline-block; | ||
| + | vertical-align: middle; | ||
| + | |||
| + | } | ||
| + | |||
| + | #navicons ul { | ||
| + | width: 720px; | ||
| + | position: relative; /*makes chip go directly behind home from left corner*/ | ||
| + | |||
| + | } | ||
| + | |||
| + | #navicons ul li { | ||
| + | list-style: none; | ||
| + | /*display: block;*/ | ||
| + | float: left; | ||
| + | position: relative; | ||
| + | line-height: 106px; | ||
| + | font-family: sans-serif; | ||
| + | font-size: 12px; | ||
| + | background-color: rgba(161, 47, 92, 0.0); | ||
| + | /*border: 1px solid #5781BD;*/ | ||
| + | z-index: 100; | ||
| + | height: 100%; | ||
| + | } | ||
| + | |||
| + | #navicons ul li a { | ||
| + | height: 100%; | ||
| + | width: 120px; | ||
| + | display: block; | ||
| + | text-decoration: none; | ||
| + | /*color: #FFF;*/ | ||
| + | text-align: center; | ||
| + | text-transform: uppercase; | ||
| + | z-index: 50; | ||
| + | |||
| + | } | ||
| + | |||
| + | #navicons ul a:hover { | ||
| + | } | ||
| + | /* ==== END: Settings Main Menu Icons ==== */ | ||
| + | |||
| + | |||
| + | /* ==== classes for icons ==== */ | ||
| + | #home { | ||
| + | background: url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| + | |||
| + | background-position: center; | ||
| + | } | ||
| + | |||
| + | #home a { | ||
| + | color: #ffffff; | ||
| + | } | ||
| + | |||
| + | #project { | ||
| + | background: url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| + | height: 60px; | ||
| + | background-position: center; | ||
| + | } | ||
| + | |||
| + | #project a { | ||
| + | color: #ffffff; | ||
| + | } | ||
| + | |||
| + | #team { | ||
| + | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| + | height: 60px; | ||
| + | background-position: center; | ||
| + | } | ||
| + | |||
| + | #team a { | ||
| + | color: #ffffff; | ||
| + | } | ||
| + | |||
| + | #results { | ||
| + | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| + | height: 60px; | ||
| + | background-position: center; | ||
| + | } | ||
| + | |||
| + | #results a { | ||
| + | color: #ffffff; | ||
| + | } | ||
| + | |||
| + | #policy { | ||
| + | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png)no-repeat; | ||
| + | height: 60px; | ||
| + | background-position: center; | ||
| + | } | ||
| + | |||
| + | #policy a { | ||
| + | color: #ffffff; | ||
| + | } | ||
| + | |||
| + | #notebook { | ||
| + | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| + | height: 60px; | ||
| + | background-position: center; | ||
| + | } | ||
| + | |||
| + | #notebook a { | ||
| + | color: #ffffff; | ||
| + | } | ||
| + | /* ==== End classes for icons ==== */ | ||
| + | |||
| + | /* ==== Begin running chip ==== */ | ||
| + | /* == Begin Chip Design == */ | ||
| + | #runningchip { | ||
| + | position: absolute; | ||
| + | width: 90px; | ||
| + | height: 100px; | ||
| + | left: 2.1%; | ||
| + | -webkit-transition: all 300ms ease-out; | ||
| + | -moz-transition: all 300ms ease-out; | ||
| + | transition: all 300ms ease-out; | ||
| + | z-index: 0; | ||
| + | } | ||
| + | |||
| + | #runningchip-back{ | ||
| + | width:100%; | ||
| + | height: 110px; | ||
| + | position: absolute; | ||
| + | background:#000000; | ||
| + | border-radius: 5px; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | /* == End Chip Design == */ | ||
| + | |||
| + | |||
| + | /* == Begin Chip Movement == */ | ||
| + | #home:hover ~ #runningchip { | ||
| + | left: 2.1%; | ||
| + | } | ||
| + | |||
| + | #project:hover ~ #runningchip { | ||
| + | left: 18.6%; | ||
| + | } | ||
| + | |||
| + | #team:hover ~ #runningchip { | ||
| + | left: 35.5%; | ||
| + | } | ||
| + | |||
| + | #results:hover ~ #runningchip { | ||
| + | left: 52%; | ||
| + | } | ||
| + | |||
| + | #policy:hover ~ #runningchip { | ||
| + | left: 68.9%; | ||
| + | } | ||
| + | |||
| + | #notebook:hover ~ #runningchip { | ||
| + | left: 85.5%; | ||
| + | } | ||
| + | /* == End Chip Movment == */ | ||
| + | /* ==== End running chip ==== */ | ||
| + | |||
| + | |||
| + | /* ==== Begin Settings Submenu Level 1 ==== */ | ||
| + | #navtextwrapper { /*define background box*/ | ||
| + | margin: 0 auto; | ||
| + | padding: 0px; | ||
| + | top: -2px; | ||
| + | height: 24px; | ||
| + | width: 920px; | ||
| + | position: relative; | ||
| + | /*border: 2px solid #000;*/ | ||
| + | } | ||
| + | |||
| + | #navtext { | ||
| + | text-align: center; | ||
| + | font-family: Roboto,sans-serif; | ||
| + | font-size: 16px; | ||
| + | z-index: 600; | ||
| + | } | ||
| + | |||
| + | #navtext ul { | ||
| + | margin: 0px auto; | ||
| + | top: -8px; | ||
| + | padding: 0px; | ||
| + | position: absolute; | ||
| + | z-index: 600; | ||
| + | } | ||
| + | |||
| + | #navtext li { | ||
| + | margin: 0px auto; /*centers text*/ | ||
| + | list-style: none; | ||
| + | display: block; /*makes items go horizontal and centers them*/ | ||
| + | /*float: left;*/ /*makes items go horizontal*/ | ||
| + | position: relative; | ||
| + | z-index: 600; | ||
| + | } | ||
| + | |||
| + | #navtext ul li a { | ||
| + | margin-top: 2px; | ||
| + | height: 24px; | ||
| + | padding-left: 10px; | ||
| + | padding-right: 10px; | ||
| + | text-decoration: none; | ||
| + | color: #FFF; | ||
| + | display: block; | ||
| + | text-align: center; | ||
| + | border-radius: 8px; | ||
| + | z-index: 600; | ||
| + | } | ||
| + | |||
| + | #navtext ul li:hover > a { | ||
| + | /* background-color: #6696c7; /*makes a link stay in a certain color when hovering over it and then looking throught its subitems */ | ||
| + | color: #ecdc18; | ||
| + | } | ||
| + | |||
| + | #project-sub { | ||
| + | display: none; | ||
| + | left: 22.1%; | ||
| + | } | ||
| + | |||
| + | #team-sub { | ||
| + | /*background-color: #ac34fe;*/ | ||
| + | display: none; | ||
| + | left: 35.2%; | ||
| + | } | ||
| + | |||
| + | #results-sub{ | ||
| + | display: none; | ||
| + | left: 49.4%; | ||
| + | } | ||
| + | |||
| + | #policy-sub{ | ||
| + | display: none; | ||
| + | left: 62.8%; | ||
| + | } | ||
| + | |||
| + | #notebook-sub{ | ||
| + | display: none; | ||
| + | left: 76%; | ||
| + | width: 120px; | ||
| + | } | ||
| + | |||
| + | .chip_gap { | ||
| + | content: none; | ||
| + | } | ||
| + | |||
| + | .navsub1 { | ||
| + | background-color: #000000; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | /* ==== End Settings Submenu Level 1 ==== */ | ||
| + | |||
| + | |||
| + | /* ==== Begin Settings Submenu Level 2 ==== */ | ||
| + | #navtext ul ul { | ||
| + | position: absolute; | ||
| + | width: 130%; | ||
| + | display: none; | ||
| + | left: 100%; /* subsubmenu always touches its parent element jb */ | ||
| + | top: -2px; | ||
| + | } | ||
| + | |||
| + | #navtext ul ul li { | ||
| + | margin: 0px auto; /*centers text*/ | ||
| + | list-style: none; | ||
| + | /*display: block; */ /*makes items go horizontal and centers them*/ | ||
| + | /*float: left;*/ /*makes items go horizontal*/ | ||
| + | position: relative; | ||
| + | } | ||
| + | |||
| + | #navtext ul ul li a { | ||
| + | height: 24px; | ||
| + | padding-left: 10px; | ||
| + | padding-right: 10px; | ||
| + | text-decoration: none; | ||
| + | color: #FFF; | ||
| + | /*display: block;*/ | ||
| + | text-align: center; | ||
| + | } | ||
| + | |||
| + | #navtext ul li:hover ul { | ||
| + | display: block; | ||
| + | } | ||
| + | |||
| + | .navsub2 { | ||
| + | background-color: #1962AB; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | |||
| + | .navsub2before { | ||
| + | background-color: #1962AB; | ||
| + | border-top-right-radius: 8px; | ||
| + | opacity: 0.6; | ||
| + | } | ||
| + | |||
| + | .navsub2after { | ||
| + | background-color: #0051A2; | ||
| + | border-bottom-right-radius: 8px; | ||
| + | border-bottom-left-radius: 8px; | ||
| + | opacity: 0.6; | ||
| + | } | ||
| + | |||
| + | .subsubmenu{ | ||
| + | background-image: url("https://static.igem.org/mediawiki/2015/f/ff/Freiburg_submenu_arrow.png"); | ||
| + | background-repeat: no-repeat; | ||
| + | background-position: 95% 50%; | ||
| + | background-size: 10px 13px; | ||
| + | } | ||
| + | |||
| + | /* ==== End Settings Submenu Level 2 ==== */ | ||
| + | |||
| + | #smallnav{ | ||
| + | display: none; | ||
| + | } | ||
| + | |||
| + | } /* end media query*/ | ||
| + | |||
| + | @media screen and (max-width: 910px){ | ||
| + | #header{ | ||
| + | top: -9000px; | ||
| + | opacity: 0; | ||
| + | } | ||
| + | |||
| + | /* avoid space to content box */ | ||
| + | .content_background_wrapper{ | ||
| + | padding-top: 20px; | ||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | /* Styles for smallnav */ | ||
| + | |||
| + | /* Clearfix */ | ||
| + | .clearfix:before, | ||
| + | .clearfix:after { | ||
| + | content: " "; | ||
| + | display: table; | ||
| + | } | ||
| + | .clearfix:after { | ||
| + | clear: both; | ||
| + | } | ||
| + | .clearfix { | ||
| + | *zoom: 1; | ||
| + | } | ||
| + | |||
| + | |||
| + | /* Basic Styles */ | ||
| + | |||
| + | #smallnav { | ||
| + | height: 40px; | ||
| + | width: 100%; | ||
| + | background: #0051A2; | ||
| + | font-size: 11pt; | ||
| + | font-family: 'PT Sans', Arial, sans-serif; | ||
| + | font-weight: bold; | ||
| + | position: fixed; | ||
| + | border-bottom: 2px solid #CFCFCF; | ||
| + | z-index: 3000; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | #smallnav ul { | ||
| + | padding: 0; | ||
| + | margin: 0 auto; | ||
| + | width: 720px; | ||
| + | height: 40px; | ||
| + | } | ||
| + | #smallnav li { | ||
| + | display: inline; | ||
| + | float: left; | ||
| + | } | ||
| + | #smallnav a { | ||
| + | color: #fff; | ||
| + | display: inline-block; | ||
| + | width: 120px; | ||
| + | text-align: center; | ||
| + | text-decoration: none; | ||
| + | line-height: 40px; | ||
| + | } | ||
| + | #smallnav li a { | ||
| + | box-sizing:border-box; | ||
| + | -moz-box-sizing:border-box; | ||
| + | -webkit-box-sizing:border-box; | ||
| + | } | ||
| + | #smallnav li:last-child a { | ||
| + | border-right: 0; | ||
| + | } | ||
| + | #smallnav a:hover, #smallnav a:active { | ||
| + | background-color: #1D629F; | ||
| + | } | ||
| + | #smallnav a#pull { | ||
| + | display: none; | ||
| + | } | ||
| + | |||
| + | /*Styles for screen 600px and lower*/ | ||
| + | @media screen and (max-width: 720px) { | ||
| + | #smallnav { | ||
| + | height: auto; | ||
| + | background: #3B7EBF; | ||
| + | } | ||
| + | #smallnav ul { | ||
| + | width: 100%; | ||
| + | display: block; | ||
| + | height: auto; | ||
| + | } | ||
| + | #smallnav li { | ||
| + | width: 50%; | ||
| + | float: left; | ||
| + | position: relative; | ||
| + | margin-bottom: 0; | ||
| + | } | ||
| + | |||
| + | #smallnav a { | ||
| + | text-align: left; | ||
| + | width: 100%; | ||
| + | text-indent: 25px; | ||
| + | } | ||
| + | |||
| + | #smallnav { | ||
| + | border-bottom: 0; | ||
| + | } | ||
| + | #smallnav ul { | ||
| + | display: none; | ||
| + | height: auto; | ||
| + | } | ||
| + | #smallnav a#pull { | ||
| + | display: block; | ||
| + | background-color: #0051A2; | ||
| + | width: 100%; | ||
| + | position: relative; | ||
| + | } | ||
| + | #smallnav a#pull:after { | ||
| + | content:""; | ||
| + | background: url('https://static.igem.org/mediawiki/2015/e/e0/Freiburg_menu_button_white.png') no-repeat; | ||
| + | background-size: auto 90%; | ||
| + | width: 30px; | ||
| + | height: 30px; | ||
| + | display: inline-block; | ||
| + | position: absolute; | ||
| + | right: 15px; | ||
| + | top: 5px; | ||
| + | } | ||
| + | |||
| + | |||
| + | /* ==== classes for icons ==== */ | ||
| + | #home_small { | ||
| + | background-color: #3673AF; | ||
| + | |||
| + | } | ||
| + | |||
| + | #home_small a { | ||
| + | background: url(https://static.igem.org/mediawiki/2015/1/15/Freiburg_icon_home_white_03.png) no-repeat; | ||
| + | background-position: left; | ||
| + | background-size: auto 100%; | ||
| + | background-repeat: no-repeat; | ||
| + | padding-left: 40px; | ||
| + | color: #FFF; | ||
| + | } | ||
| + | |||
| + | #project_small { | ||
| + | background-color: #3673AF; | ||
| + | |||
| + | } | ||
| + | |||
| + | #project_small a { | ||
| + | background: url(https://static.igem.org/mediawiki/2015/7/76/Freiburg_icon_project_white_03.png) no-repeat; | ||
| + | background-position: left; | ||
| + | background-size: auto 90%; | ||
| + | background-repeat: no-repeat; | ||
| + | padding-left: 40px; | ||
| + | color: #FFF; | ||
| + | } | ||
| + | |||
| + | #team_small { | ||
| + | background-color: #3673AF; | ||
| + | |||
| + | } | ||
| + | |||
| + | #team_small a { | ||
| + | background: url(https://static.igem.org/mediawiki/2015/4/42/Freiburg_icon_team_white_03.png) no-repeat; | ||
| + | background-position: left; | ||
| + | background-size: auto 90%; | ||
| + | background-repeat: no-repeat; | ||
| + | padding-left: 40px; | ||
| + | color: #FFF; | ||
| + | } | ||
| + | |||
| + | #results_small { | ||
| + | background-color: #3673AF; | ||
| + | |||
| + | } | ||
| + | |||
| + | #results_small a { | ||
| + | background: url(https://static.igem.org/mediawiki/2015/1/1e/Freiburg_icon_results_white_03.png) no-repeat; | ||
| + | background-position: left; | ||
| + | background-size: auto 90%; | ||
| + | background-repeat: no-repeat; | ||
| + | padding-left: 40px; | ||
| + | color: #FFF; | ||
| + | } | ||
| + | |||
| + | #policy_small { | ||
| + | background-color: #3673AF; | ||
| + | } | ||
| + | |||
| + | #policy_small a { | ||
| + | color: #FFF; | ||
| + | padding-left: 40px; | ||
| + | background-image: url(https://static.igem.org/mediawiki/2015/f/f9/Freiburg_icon_policy_white_03.png); | ||
| + | background-position: left; | ||
| + | background-size: auto 90%; | ||
| + | background-repeat: no-repeat; | ||
| + | } | ||
| + | |||
| + | #notebook_small { | ||
| + | background-color: #3673AF; | ||
| + | } | ||
| + | |||
| + | #notebook_small a { | ||
| + | background: url(https://static.igem.org/mediawiki/2015/9/99/Freibur_icon_notebook_white_03.png) no-repeat; | ||
| + | background-position: left; | ||
| + | background-size: auto 90%; | ||
| + | background-repeat: no-repeat; | ||
| + | padding-left: 40px; | ||
| + | color: #FFF; | ||
| + | } | ||
| + | /* ==== End classes for icons ==== */ | ||
| + | |||
| + | |||
| + | }/* end media query | ||
| + | |||
| + | /*Smartphone*/ | ||
| + | @media only screen and (max-width : 320px) { | ||
| + | #smallnav li { | ||
| + | display: block; | ||
| + | float: none; | ||
| + | width: 100%; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
<body> | <body> | ||
| Line 196: | Line 814: | ||
<header id="MenuIgem"> | <header id="MenuIgem"> | ||
| + | |||
</header> | </header> | ||
<header id="Menu"> | <header id="Menu"> | ||
<a href="https://2018.igem.org/Team:Pasteur_Paris"><img src="http://a398.idata.over-blog.com/3/29/19/90/rose-bleue.gif"></a> | <a href="https://2018.igem.org/Team:Pasteur_Paris"><img src="http://a398.idata.over-blog.com/3/29/19/90/rose-bleue.gif"></a> | ||
| + | <div id="naviconwrapper"> <!-- hier könnte man noch ein Logo in einer Seitenecke platzieren --> | ||
| + | <div id="naviconbar"> | ||
| + | <div id="navicons"> <!-- only icons --> | ||
| + | <ul> | ||
| + | <li id="home" ><a href="https://2015.igem.org/Team:Freiburg/Home">Home</a> | ||
| + | </li> | ||
| + | <li id="project"><a href="https://2015.igem.org/Team:Freiburg/Project/Overview">Project</a> | ||
| + | </li> | ||
| + | <li id="team"><a href="https://2015.igem.org/Team:Freiburg/Team">Team</a> | ||
| + | </li> | ||
| + | <li id="results"><a href="https://2015.igem.org/Team:Freiburg/Results">Results</a> | ||
| + | </li> | ||
| + | <li id="policy" style="font-size:11px"><a href="https://2015.igem.org/Team:Freiburg/Practices">Human Practice</a> | ||
| + | </li> | ||
| + | <li id="notebook"><a href="https://2015.igem.org/Team:Freiburg/Notebook">Notebook</a> | ||
| + | </li> | ||
| + | <div id="runningchip"> | ||
| + | <div id="runningchip-back"></div> | ||
| + | </div> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- End navigation menu icons --> | ||
| + | |||
| + | |||
| + | <!-- Begin navigation submenu --> | ||
| + | <div id="navtextwrapper"> <!-- only names of elements --> | ||
| + | <div id="navtext"> | ||
| + | <ul id="project-sub"> | ||
| + | <li class="chip_gap"><a href="https://2015.igem.org/Team:Freiburg/Project/Overview"></a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Project/Overview">Introduction</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Project/System">Overview</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Design">Diagnostics today</a></li> | ||
| + | <li><a class="navsub1 subsubmenu" href="#">The DiaCHIP</a> | ||
| + | <ul> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Project/DNA_Engineering">DNA Engineering</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Project/Cellfree_Expression">Cell-Free Expression</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Project/Protein_Purification">Protein Purification</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Project/Surface_Chemistry">Surface Chemistry</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Project/iRIf">Optical Detection</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Project/Future_Directions">Outlook</a></li> | ||
| + | </ul> | ||
| + | <ul id="team-sub"> | ||
| + | <li class="chip_gap"><a href="https://2015.igem.org/Team:Freiburg/Team"></a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Team">Members</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Attributions">Acknowledgements</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Partners">Partners</a></li> | ||
| + | </ul> | ||
| + | <ul id="results-sub"> | ||
| + | <li class="chip_gap"><a href="https://2015.igem.org/Team:Freiburg/Results"></a></li> | ||
| + | <li><a class="navsub1 subsubmenu" href="#">The DiaCHIP</a> | ||
| + | <ul> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Results">Main Results</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Results/Diagnostics">Diagnostics</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Results/Own_Device">Our Device</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Results/Immobilization">DNA Array</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Results/Cellfree">Cell-Free Expression</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Results/Surface">Binding on Surface</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Results/Modeling">Modeling</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Parts">BioBricks</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Collaborations">Collaborations</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/InterLab_Study">Interlab Study</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Achievements">Achievements</a></li> | ||
| + | </ul> | ||
| + | <ul id="policy-sub"> | ||
| + | <li class="chip_gap"><a href="https://2015.igem.org/Team:Freiburg/Human_Practice"></a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Human_Practice/Science_Fair">Science Fair</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Human_Practice/Theater_Project">Theater Project</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Human_Practice/Public_Opinion">Public Opinion</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Human_Practice/College">College Talk</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Human_Practice/Ethics">Ethics</a></li> | ||
| + | </ul> | ||
| + | <ul id="notebook-sub"> | ||
| + | <li class="chip_gap"><a href="https://2015.igem.org/Team:Freiburg/Notebook"></a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Labjournals">Labjournals</a> | ||
| + | </li> | ||
| + | <li><a class="navsub1 subsubmenu" href="#">Techniques</a> | ||
| + | <ul> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Project/Classic_vs_Gibson">Gibson</a></li> | ||
| + | <li><a class="navsub2" href="https://2015.igem.org/Team:Freiburg/Project/Coli_Strains">E.coli Strains</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Protocols">Protocols</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Materials">Materials</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Safety">Safety</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Wikimigration">Wiki-Tricks</a></li> | ||
| + | <li><a class="navsub1" href="https://2015.igem.org/Team:Freiburg/Glossary">Glossary</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- End of navigation submenu --> | ||
| + | </div> | ||
| + | |||
| + | <!-- End of header --> | ||
| + | <!-- END: normal Menubar --> | ||
| + | |||
| + | |||
| + | <!-- BEGIN: Mobile Navigation --> | ||
| + | |||
| + | <div class="clearfix" id="smallnav"> | ||
| + | <ul class="clearfix"> | ||
| + | <li id="home_small"><a href="https://2015.igem.org/Team:Freiburg/Home">Home</a></li> | ||
| + | <li id="project_small"><a href="https://2015.igem.org/Team:Freiburg/Project/Overview">Project</a></li> | ||
| + | <li id="results_small"><a href="https://2015.igem.org/Team:Freiburg/Results">Results</a></li> | ||
| + | <li id="team_small"><a href="https://2015.igem.org/Team:Freiburg/Team">Team</a></li> | ||
| + | <li id="policy_small"><a href="https://2015.igem.org/Team:Freiburg/Practices">Practice</a></li> | ||
| + | <li id="notebook_small"><a href="https://2015.igem.org/Team:Freiburg/Notebook">Notebook</a></li> | ||
| + | </ul> | ||
| + | <a href="#" id="pull">Menu</a> | ||
| + | </div> | ||
| + | |||
| + | <!-- END: Mobile Navigation --> | ||
</header> | </header> | ||
| Line 397: | Line 1,135: | ||
</body> | </body> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <script> | ||
| + | // FOR SMALLNAV | ||
| + | $(function() { | ||
| + | var pull = $('#pull'); | ||
| + | menu = $('#smallnav ul'); | ||
| + | menuHeight = menu.height(); | ||
| + | |||
| + | $(pull).on('click', function(e) { | ||
| + | e.preventDefault(); | ||
| + | menu.slideToggle(); | ||
| + | }); | ||
| + | |||
| + | $(window).resize(function(){ | ||
| + | var w = $(window).width(); | ||
| + | if(w > 320) { | ||
| + | if (menu.is(':hidden')) { | ||
| + | menu.removeAttr('style'); | ||
| + | } | ||
| + | } | ||
| + | }); | ||
| + | }); | ||
| + | </script> | ||
| + | |||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function(){ | ||
| + | // make submenus appear // | ||
| + | $("#home").hover(function(){ | ||
| + | $("#team-sub") .hide(); | ||
| + | $("#project-sub") .hide(); | ||
| + | $("#results-sub") .hide(); | ||
| + | $("#policy-sub") .hide(); | ||
| + | $("#notebook-sub") .hide(); | ||
| + | }); | ||
| + | $("#project").hover(function(){ | ||
| + | $("#project-sub") .show(); | ||
| + | $("#team-sub") .hide(); | ||
| + | $("#results-sub") .hide(); | ||
| + | $("#policy-sub") .hide(); | ||
| + | $("#notebook-sub") .hide(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#project-sub") .hide(); | ||
| + | }); | ||
| + | |||
| + | $("#team").hover(function(){ | ||
| + | $("#team-sub") .show(); | ||
| + | $("#project-sub") .hide(); | ||
| + | $("#results-sub") .hide(); | ||
| + | $("#policy-sub") .hide(); | ||
| + | $("#notebook-sub") .hide(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#team-sub") .hide(); | ||
| + | }); | ||
| + | |||
| + | $("#results").hover(function(){ | ||
| + | $("#results-sub") .show(); | ||
| + | $("#project-sub") .hide(); | ||
| + | $("#team-sub") .hide(); | ||
| + | $("#policy-sub") .hide(); | ||
| + | $("#notebook-sub") .hide(); | ||
| + | }); | ||
| + | |||
| + | $("#policy").hover(function(){ | ||
| + | $("#policy-sub") .show(); | ||
| + | $("#project-sub") .hide(); | ||
| + | $("#team-sub") .hide(); | ||
| + | $("#results-sub") .hide(); | ||
| + | $("#notebook-sub") .hide(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#policy-sub") .hide(); | ||
| + | }); | ||
| + | |||
| + | $("#notebook").hover(function(){ | ||
| + | $("#notebook-sub") .show(); | ||
| + | $("#project-sub") .hide(); | ||
| + | $("#team-sub") .hide(); | ||
| + | $("#results-sub") .hide(); | ||
| + | $("#policy-sub") .hide(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#notebook-sub") .hide(); | ||
| + | }); | ||
| + | // make chip stay over main menu point when its submenu appears and makes the submenu stay visible// | ||
| + | $("#project-sub") .hover(function(){ | ||
| + | $("#runningchip") .css('left','18.6%'); | ||
| + | $("#project-sub") .show(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#runningchip") .css('left',''); | ||
| + | $("#project-sub") .hide(); | ||
| + | }); | ||
| + | $("#team-sub") .hover(function(){ | ||
| + | $("#runningchip") .css('left','35.5%'); | ||
| + | $("#team-sub") .show(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#runningchip") .css('left',''); | ||
| + | $("#team-sub") .hide(); | ||
| + | }); | ||
| + | $("#results-sub") .hover(function(){ | ||
| + | $("#runningchip") .css('left','52%'); | ||
| + | $("#results-sub") .show(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#runningchip") .css('left',''); | ||
| + | $("#results-sub") .hide(); | ||
| + | }); | ||
| + | $("#policy-sub") .hover(function(){ | ||
| + | $("#runningchip") .css('left','68.9%'); | ||
| + | $("#policy-sub") .show(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#runningchip") .css('left',''); | ||
| + | $("#policy-sub") .hide(); | ||
| + | }); | ||
| + | $("#notebook-sub") .hover(function(){ | ||
| + | $("#runningchip") .css('left','85.5%'); | ||
| + | $("#notebook-sub") .show(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#runningchip") .css('left',''); | ||
| + | $("#notebook-sub") .hide(); | ||
| + | }); | ||
| + | }); | ||
| + | </script> | ||
| + | |||
| + | |||
| + | <script> | ||
| + | /*Attachable menu code*/ | ||
| + | $( document ).ready(function() { | ||
| + | |||
| + | $(window).scroll(function (event) { | ||
| + | var y = $(this).scrollTop(); | ||
| + | if(y>60){ | ||
| + | |||
| + | $("#header").css('position','fixed'); | ||
| + | $("#header").css('width','100%'); | ||
| + | $("#header").css('margin-top','-61px'); | ||
| + | $("#bottom-arrow").css('display','none'); | ||
| + | $("#runningchip-back").css('display','none'); | ||
| + | $("#navtext").css('margin-top','-20px'); | ||
| + | $(".chip_gap").css('height','30px'); | ||
| + | |||
| + | }else{ | ||
| + | var offsetTop = -y; | ||
| + | $("#header").css('margin-top',offsetTop+'px'); | ||
| + | $("#bottom-arrow").removeAttr('style'); | ||
| + | $("#runningchip-back").removeAttr('style'); | ||
| + | $("#navtext").removeAttr('style'); | ||
| + | $(".chip_gap").css('height','23px'); | ||
| + | } | ||
| + | |||
| + | }); | ||
| + | /*Fix for when a link targets an id -> check the position on pageload*/ | ||
| + | $(window).scroll(); | ||
| + | |||
| + | }); | ||
| + | |||
| + | </script> | ||
| + | |||
| + | <!-- END: jQuery --> | ||
| + | |||
| + | |||
| + | |||
</html> | </html> | ||
Revision as of 14:01, 30 July 2018


FLOWERS, MY LIFE
I love flowers
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.

Figure 1 : Beautiful roses
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.
THERE ARE NOT ONLY FLOWERS IN LIFE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.
Nulla ornare purus ac pharetra semper. Maecenas lacinia urna ac libero scelerisque pellentesque non non ipsum. Curabitur rhoncus quis nibh vestibulum gravida. Nulla consequat viverra tempus. Mauris faucibus, urna nec scelerisque malesuada, mi arcu mollis ipsum, quis euismod felis mauris et ligula. Suspendisse egestas aliquam arcu porta aliquet. Proin leo ligula, ultrices ac lacus ac, finibus lacinia turpis. Nunc at tortor sit amet risus molestie placerat. In accumsan vitae massa a molestie. Vestibulum fermentum hendrerit nulla, et maximus eros condimentum eget. Fusce volutpat lacinia velit, quis laoreet diam facilisis ut. Proin magna est, ornare in tincidunt in, feugiat et dolor. Vestibulum finibus sodales odio, nec posuere massa iaculis sit amet. Fusce non tempor diam.

Figure 3 : This is not a flower
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.

Figure 4 : Okay, this is a flower
REASONABLE ARGUMENTS FOR LOVING FLOWERS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.

Figure 5 : I already showed these, but I really like these shoes

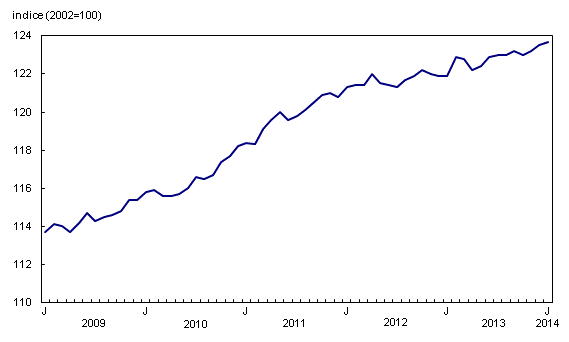
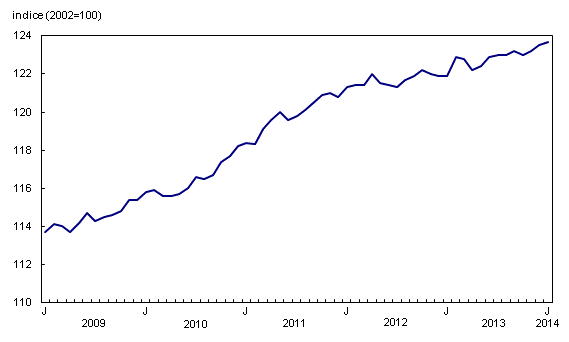
Figure 6 : Flowers sells and benefits, period 2000-2018

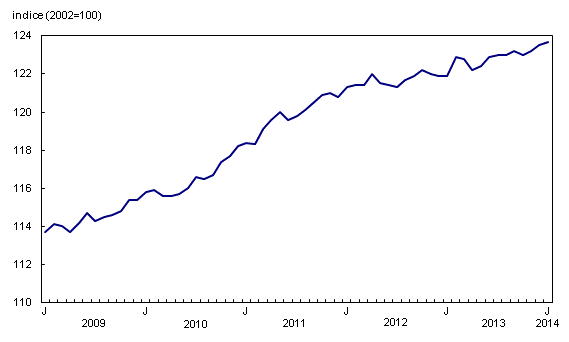
Figure 7 : Shoes sells and benefits, period 2000-2018

Figure 8 : This one is just a random chart
I
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo.
Love
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo.
Flowers
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo.

Figure 9 : I'm lovin' it
Références
1. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
2. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
3. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
4. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
5. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
