ThomasStarck (Talk | contribs) |
ThomasStarck (Talk | contribs) |
||
| Line 37: | Line 37: | ||
#Menu { | #Menu { | ||
| − | height: | + | height: 70px; |
position: fixed; | position: fixed; | ||
| Line 120: | Line 120: | ||
margin-top: 2%; | margin-top: 2%; | ||
margin-bottom: 2%; | margin-bottom: 2%; | ||
| + | } | ||
| + | |||
| + | .block.title { | ||
| + | width: 94%; | ||
| + | margin-bottom: 10%; | ||
} | } | ||
| Line 151: | Line 156: | ||
background-color: black; | background-color: black; | ||
opacity: 0.3; | opacity: 0.3; | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| Line 214: | Line 213: | ||
#naviconwrapper { | #naviconwrapper { | ||
margin: 0px ; /*auto centers wrapper*/ | margin: 0px ; /*auto centers wrapper*/ | ||
| − | |||
min-width: 900px; | min-width: 900px; | ||
z-index: -100; | z-index: -100; | ||
| Line 220: | Line 218: | ||
#naviconbar { | #naviconbar { | ||
| − | |||
min-width: 900px; | min-width: 900px; | ||
background-image: linear-gradient(to right, rgb(168, 48, 91), rgb(161, 47, 92), rgb(128, 52, 110),rgb(84, 59, 126),rgb(52, 82, 146)); | background-image: linear-gradient(to right, rgb(168, 48, 91), rgb(161, 47, 92), rgb(128, 52, 110),rgb(84, 59, 126),rgb(52, 82, 146)); | ||
| Line 231: | Line 228: | ||
#navicons { | #navicons { | ||
width: 720px; | width: 720px; | ||
| − | |||
background-color: linear-gradient(to right, rgb(161, 47, 92), rgb(128, 52, 110),rgb(84, 59, 126)); | background-color: linear-gradient(to right, rgb(161, 47, 92), rgb(128, 52, 110),rgb(84, 59, 126)); | ||
z-index: -20; /*defines color behind icons */ | z-index: -20; /*defines color behind icons */ | ||
display: inline-block; | display: inline-block; | ||
vertical-align: middle; | vertical-align: middle; | ||
| + | height: 100%; | ||
} | } | ||
#navicons ul { | #navicons ul { | ||
| + | height: 100%; | ||
width: 720px; | width: 720px; | ||
position: relative; /*makes chip go directly behind home from left corner*/ | position: relative; /*makes chip go directly behind home from left corner*/ | ||
| Line 249: | Line 247: | ||
float: left; | float: left; | ||
position: relative; | position: relative; | ||
| − | |||
font-family: sans-serif; | font-family: sans-serif; | ||
font-size: 12px; | font-size: 12px; | ||
| Line 255: | Line 252: | ||
/*border: 1px solid #5781BD;*/ | /*border: 1px solid #5781BD;*/ | ||
z-index: 100; | z-index: 100; | ||
| − | height: | + | height: 90%; |
} | } | ||
#navicons ul li a { | #navicons ul li a { | ||
| − | + | ||
width: 120px; | width: 120px; | ||
display: block; | display: block; | ||
| Line 267: | Line 264: | ||
text-transform: uppercase; | text-transform: uppercase; | ||
z-index: 50; | z-index: 50; | ||
| + | padding-top: 45%; | ||
} | } | ||
| Line 288: | Line 286: | ||
#project { | #project { | ||
background: url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | background: url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| − | + | ||
background-position: center; | background-position: center; | ||
} | } | ||
| Line 298: | Line 296: | ||
#team { | #team { | ||
background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| − | + | ||
background-position: center; | background-position: center; | ||
} | } | ||
| Line 342: | Line 340: | ||
position: absolute; | position: absolute; | ||
width: 90px; | width: 90px; | ||
| − | height: | + | height: 120%; |
| − | + | ||
left: 2.1%; | left: 2.1%; | ||
-webkit-transition: all 300ms ease-out; | -webkit-transition: all 300ms ease-out; | ||
| Line 349: | Line 346: | ||
transition: all 300ms ease-out; | transition: all 300ms ease-out; | ||
z-index: 0; | z-index: 0; | ||
| + | border-bottom-left-radius: 5px; | ||
| + | border-bottom-right-radius: 5px; | ||
| + | background: #000000; | ||
} | } | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Revision as of 13:33, 31 July 2018


FLOWERS, MY LIFE
I love flowers
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.

Figure 1 : Beautiful roses
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.
THERE ARE NOT ONLY FLOWERS IN LIFE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.
Nulla ornare purus ac pharetra semper. Maecenas lacinia urna ac libero scelerisque pellentesque non non ipsum. Curabitur rhoncus quis nibh vestibulum gravida. Nulla consequat viverra tempus. Mauris faucibus, urna nec scelerisque malesuada, mi arcu mollis ipsum, quis euismod felis mauris et ligula. Suspendisse egestas aliquam arcu porta aliquet. Proin leo ligula, ultrices ac lacus ac, finibus lacinia turpis. Nunc at tortor sit amet risus molestie placerat. In accumsan vitae massa a molestie. Vestibulum fermentum hendrerit nulla, et maximus eros condimentum eget. Fusce volutpat lacinia velit, quis laoreet diam facilisis ut. Proin magna est, ornare in tincidunt in, feugiat et dolor. Vestibulum finibus sodales odio, nec posuere massa iaculis sit amet. Fusce non tempor diam.

Figure 3 : This is not a flower
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.

Figure 4 : Okay, this is a flower
REASONABLE ARGUMENTS FOR LOVING FLOWERS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.

Figure 5 : I already showed these, but I really like these shoes

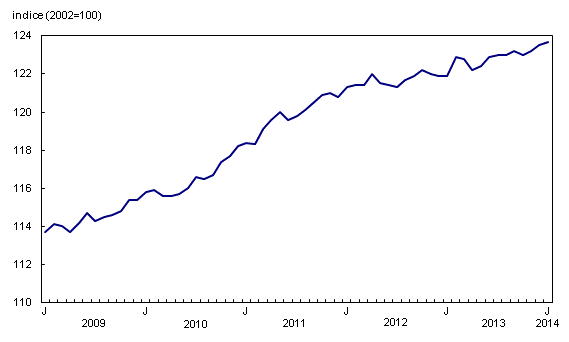
Figure 6 : Flowers sells and benefits, period 2000-2018

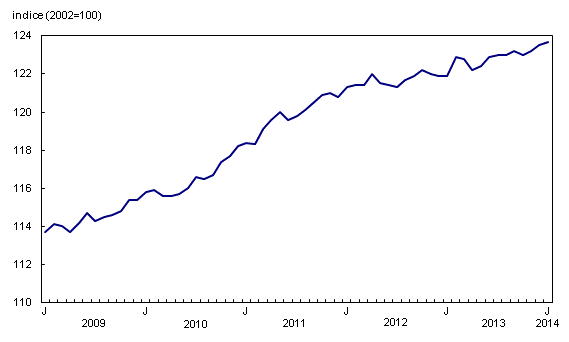
Figure 7 : Shoes sells and benefits, period 2000-2018

Figure 8 : This one is just a random chart
I
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo.
Love
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo.
Flowers
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo.

Figure 9 : I'm lovin' it
Références
1. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
2. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
3. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
4. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
5. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
