(Prototype team page) |
Samdong2017 (Talk | contribs) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
<html> | <html> | ||
| + | <link rel='stylesheet' type='text/css' href='http://igem2017.worldshaper.cn/2018/HFLS/css/wiki_edit.css' /> | ||
| + | <link rel="stylesheet" type='text/css' href="http://igem2017.worldshaper.cn/2018/HFLS/css/bootstrap.min.css"> | ||
| + | <link rel="stylesheet" type='text/css' href="http://igem2017.worldshaper.cn/2018/HFLS/css/ionicons.min.css"> | ||
| + | <link rel="stylesheet" type='text/css' href="http://igem2017.worldshaper.cn/2018/HFLS/css/animate.css"> | ||
| + | <link rel="stylesheet" type='text/css' href="http://igem2017.worldshaper.cn/2018/HFLS/css/slider.css"> | ||
| + | <link rel="stylesheet" type='text/css' href="http://igem2017.worldshaper.cn/2018/HFLS/css/owl.carousel.css"> | ||
| + | <link rel="stylesheet" type='text/css' href="http://igem2017.worldshaper.cn/2018/HFLS/css/owl.theme.css"> | ||
| + | <link rel="stylesheet" type='text/css' href="http://igem2017.worldshaper.cn/2018/HFLS/css/jquery.fancybox.css"> | ||
| + | <link rel="stylesheet" type='text/css' href="http://igem2017.worldshaper.cn/2018/HFLS/css/main.css"> | ||
| + | <link rel="stylesheet" type='text/css' href="http://igem2017.worldshaper.cn/2018/HFLS/css/responsive.css"> | ||
| + | <script src="http://igem2017.worldshaper.cn/2018/HFLS/js/vendor/modernizr-2.6.2.min.js"></script> | ||
| + | <script src="http://igem2017.worldshaper.cn/2018/HFLS/js/jquery.min.js"></script> | ||
| + | <script src="http://igem2017.worldshaper.cn/2018/HFLS/js/owl.carousel.min.js"></script> | ||
| + | <script src="http://igem2017.worldshaper.cn/2018/HFLS/js/bootstrap.min.js"></script> | ||
| + | <script src="http://igem2017.worldshaper.cn/2018/HFLS/js/wow.min.js"></script> | ||
| + | <script src="http://igem2017.worldshaper.cn/2018/HFLS/js/slider.js"></script> | ||
| + | <script src="http://igem2017.worldshaper.cn/2018/HFLS/js/jquery.fancybox.js"></script> | ||
| + | <script src="http://igem2017.worldshaper.cn/2018/HFLS/js/main.js"></script> | ||
| + | |||
| + | <header id="top-bar" class="navbar-fixed-top animated-header"> | ||
| + | <div class="container"> | ||
| + | <div class="navbar-header"> | ||
| + | <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> | ||
| + | <span class="sr-only">Toggle navigation</span> | ||
| + | <span class="icon-bar"></span> | ||
| + | <span class="icon-bar"></span> | ||
| + | <span class="icon-bar"></span> | ||
| + | </button> | ||
| + | <div class="navbar-brand"> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited" > | ||
| + | HFLS_ZhejiangUnited | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <nav class="collapse navbar-collapse navbar-right" role="navigation"> | ||
| + | <div class="main-menu"> | ||
| + | <ul class="nav navbar-nav navbar-right"> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited">Home</a> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a class="dropdown-toggle" data-toggle="dropdown"> | ||
| + | Project | ||
| + | <span class="caret"></span> | ||
| + | </a> | ||
| + | <div class="dropdown-menu"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Description">Description</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Background">Background</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Design">Design</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Applied_Design">Applied Design</a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </li> | ||
| − | < | + | <li class="dropdown"> |
| − | < | + | <a class="dropdown-toggle" data-toggle="dropdown"> |
| − | < | + | Experiments |
| − | + | <span class="caret"></span> | |
| − | </ | + | </a> |
| + | <div class="dropdown-menu"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Results">Results</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Future_Work">Future Work</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Improve">Improved</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Protocol">Protocol</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Safety">Safety</a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/InterLab">InterLab</a> | ||
| + | </li> | ||
| − | < | + | <li class="dropdown"> |
| − | + | <a class="dropdown-toggle" data-toggle="dropdown"> | |
| − | </ | + | HUMAN PRACTICES |
| + | <span class="caret"></span> | ||
| + | </a> | ||
| + | <div class="dropdown-menu"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Human_Practices">HP</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Collaborations">Collaborations</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Public_Engagement">Education & Engagement</a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Parts">Parts</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Model">Modeling</a> | ||
| + | </li> | ||
| − | </div> | + | <li class="dropdown"> |
| + | <a class="dropdown-toggle" data-toggle="dropdown"> | ||
| + | Team | ||
| + | <span class="caret"></span> | ||
| + | </a> | ||
| + | <div class="dropdown-menu"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Team">Team Members</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Attributions">Attributions</a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2018.igem.org/Team:HFLS_ZhejiangUnited/Achivement">Achivement</a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </nav> | ||
| + | </div> | ||
| + | </header> | ||
| − | < | + | <!-- ==================== 内容 ==================== --> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | <section class="global-page-header"> |
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-12"> | ||
| + | <div class="block"> | ||
| + | <h2> | ||
| − | + | Design | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | </h2> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | |||
| + | <section class="pageInHere"> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-12"> | ||
| + | |||
| + | <!-- ==================== 主体内容开始 ==================== --> | ||
| + | |||
| + | <div><img src="http://igem2017.worldshaper.cn/2018/HFLS/images/design_01.png" alt="" /></div> | ||
| + | <div><img src="http://igem2017.worldshaper.cn/2018/HFLS/images/design_02.png" alt="" /></div> | ||
| + | <div><img src="http://igem2017.worldshaper.cn/2018/HFLS/images/design_03.png" alt="" /></div> | ||
| + | <div><img src="http://igem2017.worldshaper.cn/2018/HFLS/images/design_04.png" alt="" /></div> | ||
| + | |||
| + | <!-- ==================== 主体内容结束 ==================== --> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | |||
| + | |||
| + | <!-- ==================== 内容 ==================== --> | ||
| + | |||
| + | <footer> | ||
| + | <div class="container"> | ||
| + | <div class="foot-box"> | ||
| + | <ul class="clearfix"> | ||
| + | <li class="foot-box-c1"> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/3/39/T--HFLS_ZhejiangUnited--Team_Logo.jpg" alt="" /> | ||
| + | </li> | ||
| + | <li class="foot-box-c2"> | ||
| + | <img src="https://static.igem.org/mediawiki/2017/c/ce/T-worldshaper-igemlogo.jpeg" alt="" /> | ||
| + | </li> | ||
| + | <li class="foot-box-c3"> | ||
| + | <p>HFLS Zhejiang United </p> | ||
| + | <p> | ||
| + | Schools: Peking University Experimental School(Jiaxing), Hangzhou Foreign Language School, etc. | ||
| + | </p> | ||
| + | |||
| + | </li> | ||
| + | <li class="foot-box-c4"> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/b/b2/T--HFLS_ZhejiangUnited--Team_QR_Code_.jpg" alt="" /> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | </footer> | ||
</html> | </html> | ||
Latest revision as of 02:16, 18 October 2018
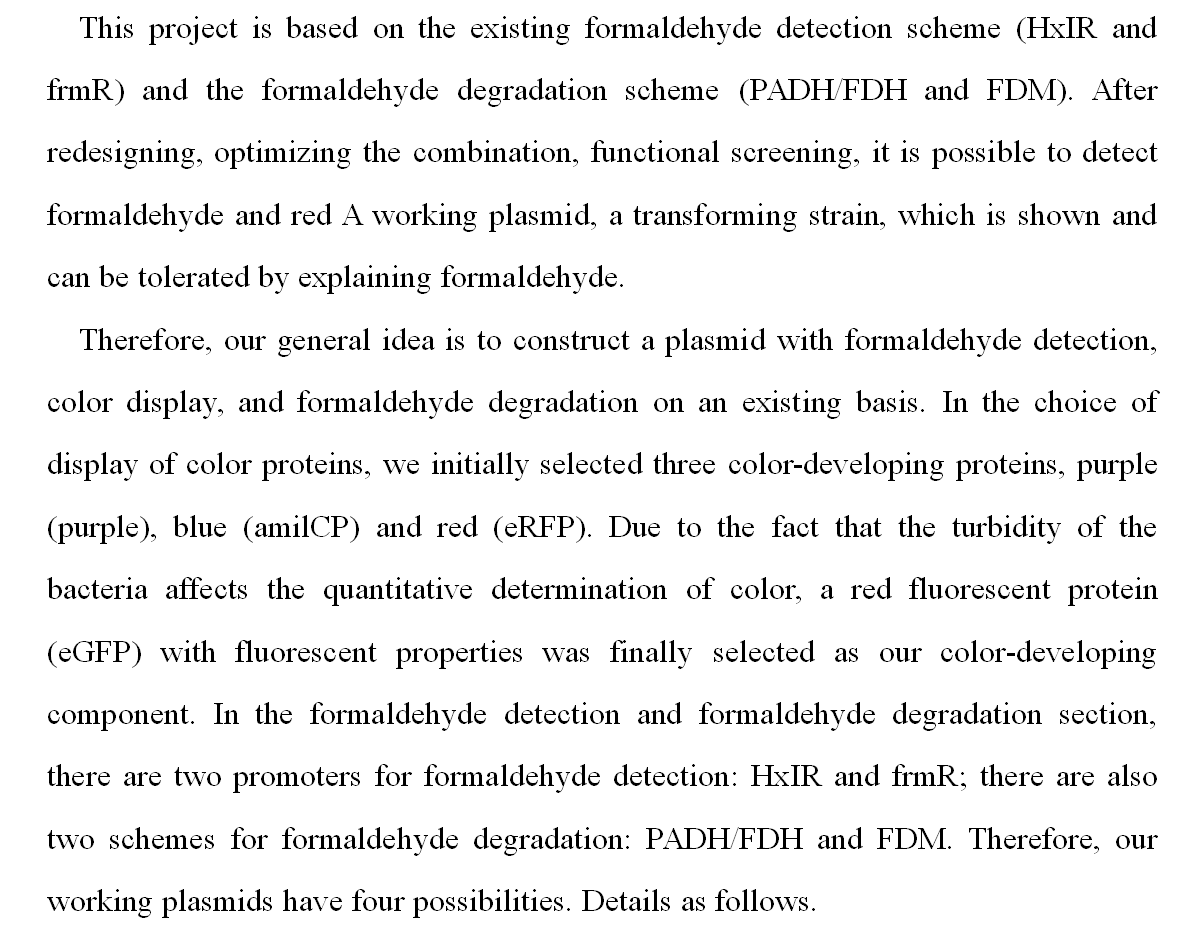
Design