Eschneider (Talk | contribs) |
|||
| Line 1: | Line 1: | ||
{{Bielefeld-CeBiTec}} | {{Bielefeld-CeBiTec}} | ||
| + | <!DOCTYPE html> | ||
<html> | <html> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <script src="jquery.js"></script> | ||
| + | <script src="wikiScript.js"></script> | ||
| + | <! -- <link rel="stylesheet" href="https://2017.igem.org/wiki/load.php?debug=false&lang=en&modules=mediawiki.legacy.commonPrint%2Cshared%7Cmediawiki.skinning.content.externallinks%7Cmediawiki.skinning.interface%7Cmediawiki.ui.button%7Cskins.igem.styles&only=styles&skin=igem&*" /> --> | ||
| + | <link rel="stylesheet" type="text/css" href="wiki.css"> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | |||
| + | <div class="sidenav"> | ||
| + | <div class="logo"> | ||
| + | <img class="logo-img" src="https://static.igem.org/mediawiki/2018/a/ad/T--Bielefeld-CeBiTec--Logo_invertiert.jpg" width="180"> | ||
| + | </div> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec">Home</a> | ||
| + | <button class="dropdown-btn">Team ▼ </button> | ||
| + | <div class="dropdown-container"> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Team">Team Members</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Collaborations">Collaborations</a> | ||
| + | </div> | ||
| + | <button class="dropdown-btn">Project ▼ </button> | ||
| + | <div class="dropdown-container"> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Description">Description</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Design">Design</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Experiments">Experiments</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Notebook">Notebook</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/InterLab">InterLab</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Model">Model</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Results">Results</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Demonstrate">Demonstrate</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Improve">Improve</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Attributions">Attributions</a> | ||
| + | </div> | ||
| + | <button class="dropdown-btn">Parts ▼ </button> | ||
| + | <div class="dropdown-container"> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Parts">Parts Overview</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Basic_Part">Basic Parts</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Composite_Part">Composite Parts</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Part_Collection">Part Collection</a> | ||
| + | </div> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Safety">Safety</a> | ||
| + | <button class="dropdown-btn">Human Practices ▼ </button> | ||
| + | <div class="dropdown-container"> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Human_Practices">Human Practices</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Public_Engagement">Education and Engagement</a> | ||
| + | </div> | ||
| + | <button class="dropdown-btn">Awards ▼ </button> | ||
| + | <div class="dropdown-container"> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Applied_Design">Applied Design</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Entrepreneurship">Entrepreneurship</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Hardware">Hardware</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Measurement">Measurement</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Model">Model</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Plant">Plant</a> | ||
| + | <a href="https://2018.igem.org/Team:Bielefeld-CeBiTec/Software">Software</a> | ||
| + | </div> | ||
| + | <a href="https://igem.org/2018_Judging_Form?team=Bielefeld-CeBiTec">Judging Form ⇗</a> | ||
| + | </div> | ||
| + | |||
| + | <div class="main"> | ||
| + | <div class="column full_size" > | ||
| + | <h1> Welcome to iGEM Bielefeld-CeBiTec 2018! </h1> | ||
| + | <p>Project description is coming soon!</p> | ||
| + | </div> | ||
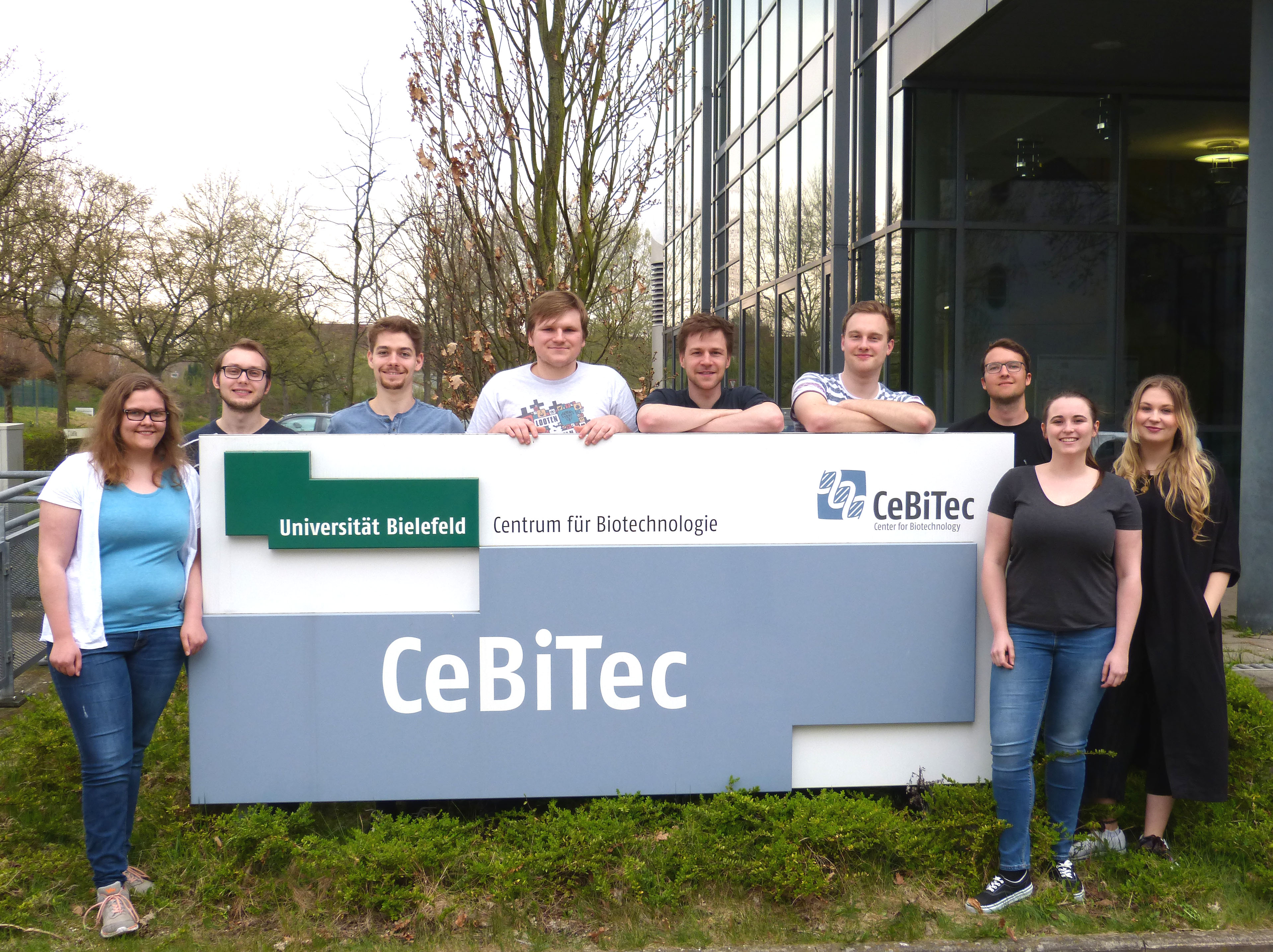
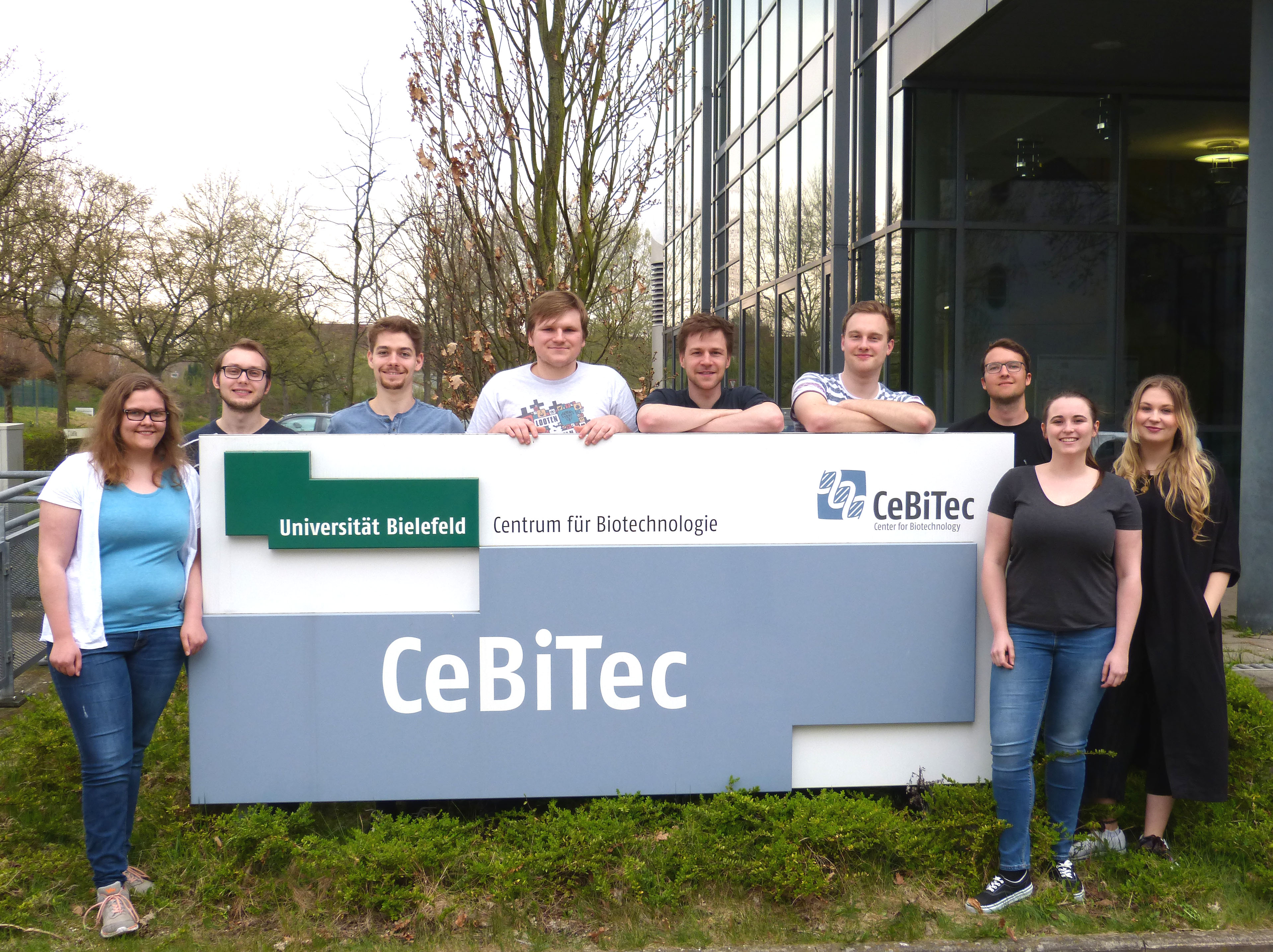
| + | <img src="https://static.igem.org/mediawiki/2018/0/0f/T--Bielefeld-CeBiTec--GroupPicture.jpg"> | ||
| + | </div> | ||
| + | |||
| + | <script> | ||
| + | /* Loop through all dropdown buttons to toggle between hiding and showing its dropdown content - This allows the user to have multiple dropdowns without any conflict */ | ||
| + | var dropdown = document.getElementsByClassName("dropdown-btn"); | ||
| + | var i; | ||
| − | + | for (i = 0; i < dropdown.length; i++) { | |
| − | + | dropdown[i].addEventListener("click", function() { | |
| − | + | this.classList.toggle("active"); | |
| − | + | var dropdownContent = this.nextElementSibling; | |
| − | + | if (dropdownContent.style.display === "block") { | |
| − | + | dropdownContent.style.display = "none"; | |
| − | < | + | } else { |
| − | + | dropdownContent.style.display = "block"; | |
| + | } | ||
| + | }); | ||
| + | } | ||
| + | </script> | ||
| + | |||
| + | </body> | ||
</html> | </html> | ||
Revision as of 16:20, 23 May 2018
<!DOCTYPE html>
-->

Welcome to iGEM Bielefeld-CeBiTec 2018!
Project description is coming soon!