| Line 1: | Line 1: | ||
| − | |||
<html> | <html> | ||
| + | <head> <link rel="stylesheet" href="styles.css"> | ||
| + | <style> | ||
| + | .footer-distributed{ | ||
| + | background-color: #595775; | ||
| + | box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.12); | ||
| + | box-sizing: border-box; | ||
| + | width: 100%; | ||
| + | text-align: left; | ||
| + | font: normal 16px sans-serif; | ||
| + | padding: 45px 50px; | ||
| + | margin-top: 80px; | ||
| + | } | ||
| + | .footer-distributed .footer-left p{ | ||
| + | color: #595775; | ||
| + | font-size: 14px; | ||
| + | margin: 0; | ||
| + | } | ||
| + | /* Footer links */ | ||
| − | + | .footer-distributed p.footer-links{ | |
| + | font-size:18px; | ||
| + | font-weight: bold; | ||
| + | color: #f1e0d6; | ||
| + | margin: 0 0 10px; | ||
| + | padding: 0; | ||
| + | } | ||
| − | + | .footer-distributed p.footer-links a{ | |
| − | + | display:inline-block; | |
| − | + | line-height: 1.8; | |
| − | + | text-decoration: none; | |
| + | color: inherit; | ||
| + | } | ||
| + | .footer-distributed .footer-right{ | ||
| + | float: right; | ||
| + | margin-top: 6px; | ||
| + | max-width: 180px; | ||
| + | } | ||
| + | .footer-distributed .footer-right a{ | ||
| + | display: inline-block; | ||
| + | width: 35px; | ||
| + | height: 35px; | ||
| + | background-color: #595775; | ||
| + | border-radius: 2px; | ||
| − | + | font-size: 20px; | |
| − | + | color: #ffffff; | |
| − | + | text-align: center; | |
| − | + | line-height: 35px; | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | margin-left: 3px; | ||
| + | } | ||
| + | /* If you don't want the footer to be responsive, remove these media queries */ | ||
| + | @media (max-width: 600px) { | ||
| − | + | .footer-distributed .footer-left, | |
| − | + | .footer-distributed .footer-right{ | |
| − | < | + | text-align: center; |
| − | </ | + | } |
| − | + | ||
| − | < | + | .footer-distributed .footer-right{ |
| + | float: none; | ||
| + | margin: 0 auto 20px; | ||
| + | } | ||
| + | |||
| + | .footer-distributed .footer-left p.footer-links{ | ||
| + | line-height: 1.8; | ||
| + | } | ||
| + | } | ||
| + | </style> | ||
| + | <style> | ||
| + | h1.abs { white-space : 100px;} | ||
| + | </style> | ||
| + | <script> | ||
| + | var parent = document.getElementById("top_title"); | ||
| + | var child = document.getElementById("firstHeading"); | ||
| + | |||
| + | parent.removeChild(child); | ||
| + | </script> | ||
| + | <style> | ||
| + | div.logo_2018 { | ||
| + | display:none; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <style> html, body { | ||
| + | height: 100%; | ||
| + | } | ||
| + | |||
| + | html { | ||
| + | display: table; | ||
| + | margin: auto; | ||
| + | } | ||
| − | + | body { | |
| − | <div class=" | + | display: table-cell; |
| − | <div class=" | + | vertical-align: middle; |
| − | < | + | } |
| − | </ | + | </style> |
| + | <div class="navcont" align= "middle"> | ||
| + | <div class="nav" align= "middle"> | ||
| + | <a href="#"><img class ="logo" src="https://image.ibb.co/iNOCPy/Slide1.jpg" alt="Slide1" border="0" height="62px" hspace="20px"></a> | ||
| + | <ul> | ||
| + | <li><a href="https://2018.igem.org/Team:LACAS_BioBots">HOME</a></li> | ||
| + | <li class="drop"> | ||
| + | <a href="#">ABOUT</a> | ||
| + | |||
| + | <div class="dropdownContain"> | ||
| + | <div class="dropOut"> | ||
| + | |||
| + | <ul> | ||
| + | <li>Team</li> | ||
| + | <li>Project</li> | ||
| + | |||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | </li> | ||
| + | <li><a href="#">SAFETY</a></li> | ||
| + | <li class="drop"> | ||
| + | <a href="#">PROJECTS</a> | ||
| + | <div class="dropdownContain"> | ||
| + | <div class="dropOut"> | ||
| + | |||
| + | <ul> | ||
| + | <li><a href="https://2018.igem.org/Team:LACAS_BioBots/InterLab">INTERLAB</a></li> | ||
| + | <li>DESCRIPTION</li> | ||
| + | <li>DESIGN</li> | ||
| + | <li>EXPERIMENTS</li> | ||
| + | <li>MODEL</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | </li> | ||
| + | <li class="drop"> | ||
| + | <a href="https://2018.igem.org/Team:LACAS_BioBots/Attributions">ATTRIBUTIONS</a> | ||
| + | |||
| + | |||
| + | </li> | ||
| + | <li><a href="#">HUMAN PRACTICES</a></li> | ||
| + | </ul> | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <style> /*Basic style*/ | ||
| + | body { | ||
| + | font: 100%/1.4 Verdana, Arial, Helvetica, sans-serif; | ||
| + | background-color: #583e2e; | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | color: #000; | ||
| + | } | ||
| − | + | img.logo { float:left;} | |
| + | ul, ol, dl { | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | } | ||
| + | h1, h2, h3, h4, h5, h6, p { | ||
| + | margin-top: 0; | ||
| + | padding-right: 15px; | ||
| + | padding-left: 15px; | ||
| + | } | ||
| + | a img { | ||
| + | border: none; | ||
| + | } | ||
| + | a:link { | ||
| + | color: #000; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | a:visited { | ||
| + | color: #000; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | a:hover, a:active, a:focus { | ||
| + | text-decoration: none; | ||
| + | color:#09F; | ||
| + | } | ||
| + | .container { | ||
| + | width: 960px; | ||
| + | background-color: #FFF; | ||
| + | margin: 0 auto; | ||
| + | } | ||
| − | + | .content { | |
| + | |||
| + | padding: 10px 0; | ||
| + | } | ||
| + | |||
| + | .fltrt { | ||
| + | float: right; | ||
| + | margin-left: 8px; | ||
| + | } | ||
| + | .fltlft { | ||
| + | float: left; | ||
| + | margin-right: 8px; | ||
| + | } | ||
| + | .clearfloat { | ||
| + | clear:both; | ||
| + | height:0; | ||
| + | font-size: 1px; | ||
| + | line-height: 0px; | ||
| + | } | ||
| + | /*Basic style*/ | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | /*menu style*/ | ||
| + | .navcont{ | ||
| + | width:955px; | ||
| + | margin: 50 auto; | ||
| + | background:#fff; | ||
| + | height:65px; | ||
| + | } | ||
| + | |||
| + | .nav { | ||
| + | height: 65px; | ||
| + | background: #595775 url(http://i50.tinypic.com/bj0nm.png) center bottom no-repeat; | ||
| + | padding-bottom: 5px; | ||
| + | margin-bottom: 23px; | ||
| + | } | ||
| + | |||
| + | .nav ul { | ||
| + | margin:0; | ||
| + | box-shadow: 0px 1px 2px -1px rgba(0, 0, 0, 0.4); | ||
| + | -webkit-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.2); | ||
| − | + | } | |
| − | + | ||
| + | .nav ul li { | ||
| + | font: 13px Verdana, 'Lucida Grande'; | ||
| + | cursor: pointer; | ||
| + | -webkit-transition: padding .05s linear; | ||
| + | -moz-transition: padding .05s linear; | ||
| + | -ms-transition: padding .05s linear; | ||
| + | -o-transition: padding .05s linear; | ||
| + | transition: padding .05s linear; | ||
| + | background: transparent url(http://i46.tinypic.com/21c5h93.png) left center no-repeat; | ||
| + | } | ||
| + | .nav li:first-child | ||
| + | { | ||
| + | background:none; | ||
| + | } | ||
| + | .nav ul li.drop { | ||
| + | position: relative; | ||
| + | } | ||
| + | .nav ul > li { | ||
| + | display: inline-block; | ||
| + | } | ||
| + | .nav ul li a { | ||
| + | line-height: 65px; | ||
| + | padding: 0 20px; | ||
| + | height: 65px; | ||
| + | color: #bf988f; | ||
| + | } | ||
| + | .nav ul li a:hover { | ||
| + | color:#09F; | ||
| + | } | ||
| − | + | .dropOut .triangle { | |
| − | < | + | width: 0; |
| − | + | height: 0; | |
| + | position: absolute; | ||
| + | border-left: 8px solid transparent; | ||
| + | border-right: 8px solid transparent; | ||
| + | border-bottom: 8px solid white; | ||
| + | top: -8px; | ||
| + | left: 50%; | ||
| + | margin-left: -8px; | ||
| + | } | ||
| + | .dropdownContain { | ||
| + | width: 200px; | ||
| + | position: absolute; | ||
| + | z-index: 2; | ||
| + | left: 60%; | ||
| + | margin-left: -100px; /* half of width */ | ||
| + | top: -400px; | ||
| + | } | ||
| + | .dropOut { | ||
| + | width: 200px; | ||
| + | background: white; | ||
| + | float: left; | ||
| + | position: relative; | ||
| + | margin-top: 0px; | ||
| + | opacity: 0; | ||
| + | -webkit-box-shadow: 0 1px 6px rgba(0,0,0,.15); | ||
| + | -moz-box-shadow: 0 1px 6px rgba(0,0,0,.15); | ||
| + | box-shadow: 0 1px 6px rgba(0,0,0,.15); | ||
| + | -webkit-transition: all .2s ease-out; | ||
| + | -moz-transition: all .2s ease-out; | ||
| + | -ms-transition: all .2s ease-out; | ||
| + | -o-transition: all .2s ease-out; | ||
| + | transition: all .2s ease-out; | ||
| + | } | ||
| + | |||
| + | .dropOut ul { | ||
| + | float: left; | ||
| + | padding: 0 0; | ||
| + | } | ||
| + | .dropOut ul li { | ||
| + | text-align: left; | ||
| + | background: transparent url(http://i50.tinypic.com/303efm1.png) center top repeat-x; | ||
| + | float: left; | ||
| + | width: 155px; | ||
| + | padding: 12px 0 10px 15px; | ||
| + | margin: 0px 15px; | ||
| + | color: #777; | ||
| + | } | ||
| + | .dropOut li:first-child | ||
| + | { | ||
| + | background:none; | ||
| + | } | ||
| + | |||
| + | .dropOut ul li:hover { | ||
| + | color:#09F; | ||
| + | -webkit-transition: all 200ms ease-in; | ||
| + | -o-transition: all 200ms ease-in; | ||
| + | -moz-transition: all 200ms ease-in; | ||
| + | } | ||
| + | |||
| + | ul li:hover a { color:#09F; | ||
| + | -webkit-transition: all 200ms ease-in; | ||
| + | -o-transition: all 200ms ease-in; | ||
| + | -moz-transition: all 200ms ease-in; | ||
| + | } | ||
| + | ul li:hover .dropdownContain { top: 65px; } | ||
| + | |||
| + | ul li:hover .dropOut { opacity: 1; margin-top: 8px; } | ||
| + | /*menu style*/</style> | ||
| + | <img src='https://preview.ibb.co/e2SyxJ/Slide1.jpg' border="0" width="950" vspace="30px" border = "4"/ alt="LACAS Biobots team" draggable="false" align="middle"> | ||
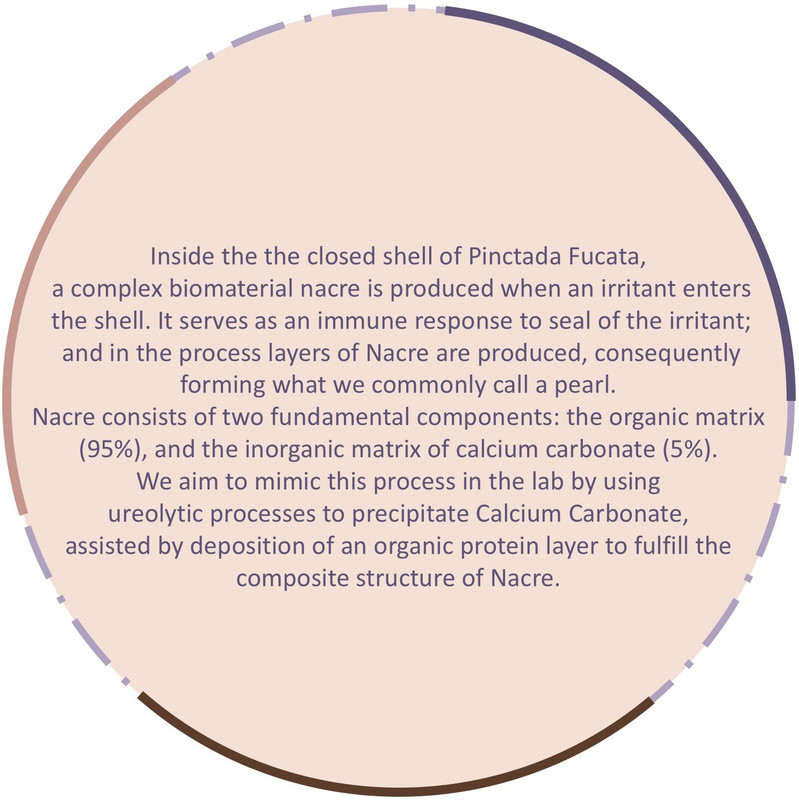
| + | <h1 class"abs" style="font-family:Verdana; text-align:center; color:#595777" > PROJECT ABSTRACT </h1> | ||
| + | <div style="display: flex; justify-content: center;"> | ||
| + | <img src='https://s22.postimg.cc/bmp7nb1lt/Slide1.jpg' border='0' alt='Slide1' draggable="false"/> | ||
</div> | </div> | ||
| + | <footer class="footer-distributed"> | ||
| + | <div class="footer-right"> | ||
| − | < | + | <a href="#"><i class="fa fa-facebook"></i></a> |
| + | <a href="#"><i class="fa fa-twitter"></i></a> | ||
| + | </div> | ||
| + | <div class="footer-left"> | ||
| − | < | + | <p class="footer-links"> |
| − | < | + | <a href="#">Home</a> |
| + | · | ||
| + | <a href="#">About</a> | ||
| + | · | ||
| + | <a href="#">Safety</a> | ||
| + | · | ||
| + | <a href="#">Projects</a> | ||
| + | · | ||
| + | <a href="https://2018.igem.org/Team:LACAS_BioBots/Attributions">Attributions</a> | ||
| + | · | ||
| + | <a href="#">Human Practices</a> | ||
| + | </p> | ||
| − | <p> | + | <p> iGEM LAHORE | LACAS Biobots © 2018</p> |
| + | </div> | ||
| − | + | </footer> | |
| − | + | ||
| − | </ | + | </body> |
| + | |||
| + | </html> | ||
Revision as of 14:27, 12 October 2018

PROJECT ABSTRACT