ThomasStarck (Talk | contribs) |
ThomasStarck (Talk | contribs) |
||
| Line 228: | Line 228: | ||
/* ==== BEGIN: Settings Main Menu Icons ==== */ | /* ==== BEGIN: Settings Main Menu Icons ==== */ | ||
#navicons { | #navicons { | ||
| − | width: | + | width: 840px; |
background-color: linear-gradient(to right, rgb(161, 47, 92), rgb(128, 52, 110),rgb(84, 59, 126)); | background-color: linear-gradient(to right, rgb(161, 47, 92), rgb(128, 52, 110),rgb(84, 59, 126)); | ||
z-index: -20; /*defines color behind icons */ | z-index: -20; /*defines color behind icons */ | ||
| Line 239: | Line 239: | ||
margin: 0px; | margin: 0px; | ||
height: 100%; | height: 100%; | ||
| − | width: | + | width: 100%; |
position: relative; /*makes chip go directly behind home from left corner*/ | position: relative; /*makes chip go directly behind home from left corner*/ | ||
| Line 276: | Line 276: | ||
/* ==== classes for icons ==== */ | /* ==== classes for icons ==== */ | ||
| − | # | + | #project { |
background: url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | background: url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| − | + | height: 60px; | |
background-position: center; | background-position: center; | ||
} | } | ||
| − | # | + | #project a { |
color: #ffffff; | color: #ffffff; | ||
} | } | ||
| − | # | + | #labwork { |
background: url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | background: url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| − | + | height: 60px; | |
background-position: center; | background-position: center; | ||
} | } | ||
| − | # | + | #labwork a { |
color: #ffffff; | color: #ffffff; | ||
} | } | ||
| − | # | + | #parts { |
background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| − | + | height: 60px; | |
background-position: center; | background-position: center; | ||
} | } | ||
| − | # | + | #parts a { |
color: #ffffff; | color: #ffffff; | ||
} | } | ||
| − | # | + | #modelling { |
background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
height: 60px; | height: 60px; | ||
| Line 312: | Line 312: | ||
} | } | ||
| − | # | + | #modelling a { |
color: #ffffff; | color: #ffffff; | ||
} | } | ||
| − | # | + | #achievements { |
background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png)no-repeat; | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png)no-repeat; | ||
height: 60px; | height: 60px; | ||
| Line 322: | Line 322: | ||
} | } | ||
| − | # | + | #achievements a { |
| + | color: #ffffff; | ||
| + | } | ||
| + | |||
| + | #hp { | ||
| + | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
| + | height: 60px; | ||
| + | background-position: center; | ||
| + | } | ||
| + | |||
| + | #hp a { | ||
color: #ffffff; | color: #ffffff; | ||
} | } | ||
| − | # | + | #aboutus { |
background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | background:url(https://static.igem.org/mediawiki/2018/2/26/T--Pasteur_Paris--icon-neuroneblanc.png) no-repeat; | ||
height: 60px; | height: 60px; | ||
| Line 332: | Line 342: | ||
} | } | ||
| − | # | + | #aboutus a { |
color: #ffffff; | color: #ffffff; | ||
} | } | ||
| Line 352: | Line 362: | ||
background: #000000; | background: #000000; | ||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
/* == End Chip Design == */ | /* == End Chip Design == */ | ||
| Line 368: | Line 367: | ||
/* == Begin Chip Movement == */ | /* == Begin Chip Movement == */ | ||
| − | # | + | #project:hover ~ #runningchip { |
| − | left: | + | left: 15px; |
} | } | ||
| − | # | + | #labwork:hover ~ #runningchip { |
| − | left: | + | left: 135px; |
} | } | ||
| − | # | + | #parts:hover ~ #runningchip { |
| − | left: | + | left: 255px; |
} | } | ||
| − | # | + | #modelling:hover ~ #runningchip { |
| − | left: | + | left: 375px; |
} | } | ||
| − | # | + | #achievements:hover ~ #runningchip { |
| − | left: | + | left: 495px; |
} | } | ||
| − | # | + | #hp:hover ~ #runningchip { |
| − | left: | + | left: 615px; |
| + | } | ||
| + | |||
| + | #aboutus:hover ~ #runningchip { | ||
| + | left: 735px; | ||
} | } | ||
/* == End Chip Movment == */ | /* == End Chip Movment == */ | ||
| Line 445: | Line 448: | ||
#navtext ul li:hover > a { | #navtext ul li:hover > a { | ||
/* background-color: #6696c7; /*makes a link stay in a certain color when hovering over it and then looking throught its subitems */ | /* background-color: #6696c7; /*makes a link stay in a certain color when hovering over it and then looking throught its subitems */ | ||
| − | color: # | + | color: #345292; /* couleur du sous titre quand tu passes dessus*/ |
} | } | ||
#project-sub { | #project-sub { | ||
display: none; | display: none; | ||
| − | left: | + | right: 93.5%; |
| + | } | ||
| + | |||
| + | #labwork-sub { | ||
| + | display: none; | ||
| + | left: 7.5%; | ||
} | } | ||
| − | # | + | #parts-sub { |
/*background-color: #ac34fe;*/ | /*background-color: #ac34fe;*/ | ||
display: none; | display: none; | ||
| − | left: | + | left: 19.1%; |
} | } | ||
| − | # | + | #modelling-sub{ |
display: none; | display: none; | ||
| − | left: | + | left: 35.7%; |
} | } | ||
| − | # | + | #achievements-sub{ |
display: none; | display: none; | ||
| − | left: | + | left: 45.2%; |
} | } | ||
| − | # | + | #hp-sub{ |
display: none; | display: none; | ||
| − | left: | + | left: 54.1%; |
| + | } | ||
| + | #aboutus-sub{ | ||
| + | display: none; | ||
| + | left: 72.3%; | ||
width: 120px; | width: 120px; | ||
} | } | ||
| Line 484: | Line 496: | ||
} | } | ||
/* ==== End Settings Submenu Level 1 ==== */ | /* ==== End Settings Submenu Level 1 ==== */ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
#smallnav{ | #smallnav{ | ||
| Line 818: | Line 771: | ||
<header id="Menu"> | <header id="Menu"> | ||
| − | + | <div id="naviconwrapper"> | |
| − | + | ||
<div id="naviconbar"> | <div id="naviconbar"> | ||
| − | + | <a href="https://2018.igem.org/Team:Pasteur_Paris"><img src="https://static.igem.org/mediawiki/2018/3/39/T--Pasteur_Paris--teamlogoigemwhite_99x60.png"></a> | |
| + | <div id="navicons"> | ||
<ul> | <ul> | ||
| − | <li id=" | + | <li id="project" ><a href="https://2018.igem.org/Team:Pasteur_Paris/Description">Project</a> |
| + | </li> | ||
| + | <li id="labwork"><a href="https://2018.igem.org/Team:Pasteur_Paris/Labwork">Labwork</a> | ||
</li> | </li> | ||
| − | <li id=" | + | <li id="parts"><a href="https://2018.igem.org/Team:Pasteur_Paris/Parts">Parts</a> |
</li> | </li> | ||
| − | <li id=" | + | <li id="modelling"><a href="https://2018.igem.org/Team:Pasteur_Paris/Model">Modelling</a> |
</li> | </li> | ||
| − | <li id=" | + | <li id="achievements"><a href="https://2018.igem.org/Team:Pasteur_Paris/Achievements">Achievements</a> |
</li> | </li> | ||
| − | <li id=" | + | <li id="hp"><a href="https://2018.igem.org/Team:Pasteur_Paris/Human_Practices">Human Practice</a> |
</li> | </li> | ||
| − | <li id=" | + | <li id="aboutus"><a href="https://2018.igem.org/Team:Pasteur_Paris/Team">About Us</a> |
</li> | </li> | ||
<div id="runningchip"> | <div id="runningchip"> | ||
| + | <div id="top-arrow"></div> | ||
| + | <div id="runningchip-back"></div> | ||
</div> | </div> | ||
</ul> | </ul> | ||
| Line 848: | Line 805: | ||
<div id="navtext"> | <div id="navtext"> | ||
<ul id="project-sub"> | <ul id="project-sub"> | ||
| − | <li class="chip_gap"><a href="https:// | + | <li class="chip_gap"><a href="https://2018.igem.org/Team:Pasteur_Paris/Description"></a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Description">Description</a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Attributions">Infection</a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Partners">Conductivity</a></li> |
| − | <li><a class="navsub1 | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Design">Design</a></li> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</ul> | </ul> | ||
| − | <ul id=" | + | <ul id="labwork-sub"> |
| − | <li class="chip_gap"><a href="https:// | + | <li class="chip_gap"><a href="https://2018.igem.org/Team:Pasteur_Paris/Labwork"></a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Experiments">Experiments</a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Demonstrate">Demonstrate</a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Notebook">Notebook</a></li> |
| + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/InterLab">InterLab</a></li> | ||
</ul> | </ul> | ||
| − | <ul id=" | + | <ul id="parts-sub"> |
| − | <li class="chip_gap"><a href="https:// | + | <li class="chip_gap"><a href="https://2018.igem.org/Team:Pasteur_Paris/Parts"></a></li> |
| − | <li><a class="navsub1 | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Parts">Overview</a></li> |
| − | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Basic_Part">Basic Part</a></li> | |
| − | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Composite_Part">Composite Part</a></li> | |
| − | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Part_Collection">Part Collection</a></li> | |
| − | + | </ul> | |
| − | + | <ul id="modelling-sub"> | |
| − | + | <li class="chip_gap"><a href="https://2018.igem.org/Team:Pasteur_Paris/Model"></a></li> | |
| − | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Model">Model</a></li> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <li | + | |
| − | + | ||
| − | <li><a class="navsub1" href="https:// | + | |
</ul> | </ul> | ||
| − | <ul id=" | + | <ul id="achievements-sub"> |
| − | <li class="chip_gap"><a href="https:// | + | <li class="chip_gap"><a href="https://2018.igem.org/Team:Pasteur_Paris/Achievements"></a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/MedalCriterias">Medals Criterias</a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Awards">Awards</a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Collaborations">Collaboration</a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Improve">Improve</a></li> |
| − | + | ||
</ul> | </ul> | ||
| − | <ul id=" | + | <ul id="hp-sub"> |
| − | <li class="chip_gap"><a href="https:// | + | <li class="chip_gap"><a href="https://2018.igem.org/Team:Pasteur_Paris/Human_Practices"></a></li> |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Human_Practices">Silver</a></li> |
| − | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Human_Practices">Gold & integrated HP</a></li> | |
| − | <li><a class="navsub1 | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Public_Engagement">Education & Engagement</a></li> |
| − | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Safety">Safety</a></li> | |
| − | + | </ul> | |
| − | + | <ul id="aboutus-sub"> | |
| − | + | <li class="chip_gap"><a href="https://2018.igem.org/Team:Pasteur_Paris/Team"></a></li> | |
| − | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Team">Team Members</a></li> | |
| − | <li><a class="navsub1" href="https:// | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Attributions">Attributions</a></li> |
| − | + | <li><a class="navsub1" href="https://2018.igem.org/Team:Pasteur_Paris/Sponsors">Sponsors</a></li> | |
| − | <li><a class="navsub1" href="https:// | + | |
| − | <li><a class="navsub1" href="https:// | + | |
| − | <li><a class="navsub1" href="https:// | + | |
| − | + | ||
| − | + | ||
</ul> | </ul> | ||
</div> | </div> | ||
| − | </div> | + | </div> |
<!-- End of navigation submenu --> | <!-- End of navigation submenu --> | ||
</div> | </div> | ||
| Line 1,163: | Line 1,099: | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
$(document).ready(function(){ | $(document).ready(function(){ | ||
| − | + | // make submenus appear // | |
| − | $("# | + | $("#project").hover(function(){ |
| − | + | ||
$("#project-sub") .hide(); | $("#project-sub") .hide(); | ||
| − | $("# | + | $("#parts-sub") .hide(); |
| − | $("# | + | $("#labwork-sub") .hide(); |
| − | $("# | + | $("#modelling-sub") .hide(); |
| − | + | $("#achievements-sub") .hide(); | |
| − | + | $("#hp-sub") .hide(); | |
| − | + | $("#aboutus-sub") .hide(); | |
| − | + | ||
| − | $("# | + | |
| − | $("# | + | |
| − | $("# | + | |
}, | }, | ||
function(){ | function(){ | ||
$("#project-sub") .hide(); | $("#project-sub") .hide(); | ||
| + | }); | ||
| + | $("#labwork").hover(function(){ | ||
| + | $("#labwork-sub") .show(); | ||
| + | $("#project-sub") .hide(); | ||
| + | $("#parts-sub") .hide(); | ||
| + | $("#modelling-sub") .hide(); | ||
| + | $("#achievements-sub") .hide(); | ||
| + | $("#hp-sub") .hide(); | ||
| + | $("#aboutus-sub") .hide(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#labwork-sub") .hide(); | ||
}); | }); | ||
| − | $("# | + | $("#parts").hover(function(){ |
| − | $("# | + | $("#parts-sub") .show(); |
$("#project-sub") .hide(); | $("#project-sub") .hide(); | ||
| − | $("# | + | $("#labwork-sub") .hide(); |
| − | $("# | + | $("#modelling-sub") .hide(); |
| − | $("# | + | $("#achievements-sub") .hide(); |
| + | $("#hp-sub") .hide(); | ||
| + | $("#aboutus-sub") .hide(); | ||
}, | }, | ||
function(){ | function(){ | ||
| − | $("# | + | $("#parts-sub") .hide(); |
}); | }); | ||
| − | $("# | + | $("#modelling").hover(function(){ |
| − | $("# | + | $("#modelling-sub") .show(); |
$("#project-sub") .hide(); | $("#project-sub") .hide(); | ||
| − | $("# | + | $("#parts-sub") .hide(); |
| − | $("# | + | $("#labwork-sub") .hide(); |
| − | $("# | + | $("#achievements-sub") .hide(); |
| + | $("#hp-sub") .hide(); | ||
| + | $("#aboutus-sub") .hide(); | ||
}); | }); | ||
| − | $("# | + | $("#achievements").hover(function(){ |
| − | $("# | + | $("#achievements-sub") .show(); |
$("#project-sub") .hide(); | $("#project-sub") .hide(); | ||
| − | $("# | + | $("#parts-sub") .hide(); |
| − | $("# | + | $("#labwork-sub") .hide(); |
| − | $("# | + | $("#modelling-sub") .hide(); |
| + | $("#hp-sub") .hide(); | ||
| + | $("#aboutus-sub") .hide(); | ||
}, | }, | ||
function(){ | function(){ | ||
| − | $("# | + | $("#achievements-sub") .hide(); |
}); | }); | ||
| − | $("# | + | $("#hp").hover(function(){ |
| − | $("# | + | $("#hp-sub") .show(); |
$("#project-sub") .hide(); | $("#project-sub") .hide(); | ||
| − | $("# | + | $("#parts-sub") .hide(); |
| − | $("# | + | $("#labwork-sub") .hide(); |
| − | $("# | + | $("#modelling-sub") .hide(); |
| + | $("#achievements-sub") .hide(); | ||
| + | $("#aboutus-sub") .hide(); | ||
}, | }, | ||
function(){ | function(){ | ||
| − | $("# | + | $("#hp-sub") .hide(); |
}); | }); | ||
| − | + | ||
| + | $("#aboutus").hover(function(){ | ||
| + | $("#aboutus-sub") .show(); | ||
| + | $("#project-sub") .hide(); | ||
| + | $("#parts-sub") .hide(); | ||
| + | $("#labwork-sub") .hide(); | ||
| + | $("#modelling-sub") .hide(); | ||
| + | $("#achievements-sub") .hide(); | ||
| + | $("#hp-sub") .hide(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#aboutus-sub") .hide(); | ||
| + | }); | ||
| + | // make chip stay over main menu point when its submenu appears and makes the submenu stay visible// | ||
$("#project-sub") .hover(function(){ | $("#project-sub") .hover(function(){ | ||
| − | $("#runningchip") .css(' | + | $("#runningchip") .css('right','93.5%'); |
$("#project-sub") .show(); | $("#project-sub") .show(); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#runningchip") .css('right',''); | ||
| + | $("#project-sub") .hide(); | ||
| + | }); | ||
| + | $("#labwork-sub") .hover(function(){ | ||
| + | $("#runningchip") .css('left','13.1%'); | ||
| + | $("#labwork-sub") .show(); | ||
}, | }, | ||
function(){ | function(){ | ||
$("#runningchip") .css('left',''); | $("#runningchip") .css('left',''); | ||
| − | $("# | + | $("#labwork-sub") .hide(); |
}); | }); | ||
| − | $("# | + | $("#parts-sub") .hover(function(){ |
| − | $("#runningchip") .css('left',' | + | $("#runningchip") .css('left','24.7%'); |
| − | $("# | + | $("#parts-sub") .show(); |
}, | }, | ||
function(){ | function(){ | ||
$("#runningchip") .css('left',''); | $("#runningchip") .css('left',''); | ||
| − | $("# | + | $("#parts-sub") .hide(); |
}); | }); | ||
| − | $("# | + | $("#modelling-sub") .hover(function(){ |
| − | $("#runningchip") .css('left',' | + | $("#runningchip") .css('left','36.5%'); |
| − | $("# | + | $("#modelling-sub") .show(); |
}, | }, | ||
function(){ | function(){ | ||
$("#runningchip") .css('left',''); | $("#runningchip") .css('left',''); | ||
| − | $("# | + | $("#modelling-sub") .hide(); |
}); | }); | ||
| − | $("# | + | $("#achievements-sub") .hover(function(){ |
| − | $("#runningchip") .css('left',' | + | $("#runningchip") .css('left','48.1%'); |
| − | $("# | + | $("#achievements-sub") .show(); |
}, | }, | ||
function(){ | function(){ | ||
$("#runningchip") .css('left',''); | $("#runningchip") .css('left',''); | ||
| − | $("# | + | $("#achievements-sub") .hide(); |
}); | }); | ||
| − | $("# | + | $("#hp-sub") .hover(function(){ |
| − | $("#runningchip") .css('left',' | + | $("#runningchip") .css('left','59.8%'); |
| − | $("# | + | $("#hp-sub") .show(); |
| + | }, | ||
| + | function(){ | ||
| + | $("#runningchip") .css('left',''); | ||
| + | $("#hp-sub") .hide(); | ||
| + | }); | ||
| + | |||
| + | $("#aboutus-sub") .hover(function(){ | ||
| + | $("#runningchip") .css('left','71.4%'); | ||
| + | $("#aboutus-sub") .show(); | ||
}, | }, | ||
function(){ | function(){ | ||
$("#runningchip") .css('left',''); | $("#runningchip") .css('left',''); | ||
| − | $("# | + | $("#aboutus-sub") .hide(); |
}); | }); | ||
}); | }); | ||
Revision as of 14:44, 31 July 2018

FLOWERS, MY LIFE
I love flowers
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.

Figure 1 : Beautiful roses
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.
THERE ARE NOT ONLY FLOWERS IN LIFE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.
Nulla ornare purus ac pharetra semper. Maecenas lacinia urna ac libero scelerisque pellentesque non non ipsum. Curabitur rhoncus quis nibh vestibulum gravida. Nulla consequat viverra tempus. Mauris faucibus, urna nec scelerisque malesuada, mi arcu mollis ipsum, quis euismod felis mauris et ligula. Suspendisse egestas aliquam arcu porta aliquet. Proin leo ligula, ultrices ac lacus ac, finibus lacinia turpis. Nunc at tortor sit amet risus molestie placerat. In accumsan vitae massa a molestie. Vestibulum fermentum hendrerit nulla, et maximus eros condimentum eget. Fusce volutpat lacinia velit, quis laoreet diam facilisis ut. Proin magna est, ornare in tincidunt in, feugiat et dolor. Vestibulum finibus sodales odio, nec posuere massa iaculis sit amet. Fusce non tempor diam.

Figure 3 : This is not a flower
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.

Figure 4 : Okay, this is a flower
REASONABLE ARGUMENTS FOR LOVING FLOWERS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo. Morbi in erat sed nisi mattis molestie vitae vel leo. Mauris pellentesque aliquam nunc vitae finibus.

Figure 5 : I already showed these, but I really like these shoes

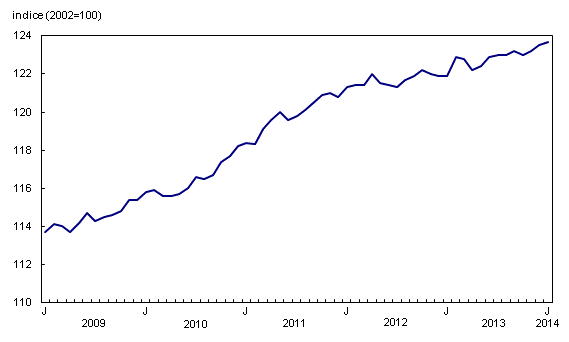
Figure 6 : Flowers sells and benefits, period 2000-2018

Figure 7 : Shoes sells and benefits, period 2000-2018

Figure 8 : This one is just a random chart
I
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo.
Love
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo.
Flowers
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta. Sed eleifend lacinia bibendum. Vestibulum tempor quam eget facilisis vehicula. Quisque in dolor justo.

Figure 9 : I'm lovin' it
Références
1. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
2. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
3. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
4. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.
5. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mollis sollicitudin semper. Sed tempor vel leo at porta.

