|
|
| (32 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| | {{SJTU-software}} | | {{SJTU-software}} |
| | <html> | | <html> |
| | + | <style> |
| | + | /*================================================================================*/ |
| | + | /*public engagement*/ |
| | + | #posts-list { |
| | + | position: relative; |
| | + | width: 720px; |
| | + | margin-top: 15px; |
| | + | margin-left: 30px; |
| | + | margin-bottom: 40px; |
| | + | float: left; |
| | + | } |
| | + | |
| | + | #posts-list article { |
| | + | position: relative; |
| | + | margin-bottom: 40px; |
| | + | padding-bottom: 40px; |
| | + | border-bottom: 1px solid #6b3b25; |
| | + | text-align:justify; |
| | + | } |
| | + | #posts-list article:last-child { |
| | + | border: none; |
| | + | } |
| | + | #posts-list article .feature-image { |
| | + | position: relative; |
| | + | line-height: 0px; |
| | + | border: 5px solid #fff; |
| | + | -webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2); |
| | + | -moz-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2); |
| | + | -o-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2); |
| | + | box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2); |
| | + | margin: 0px 66px 6px 66px; |
| | + | } |
| | + | #posts-list article .feature-image:after { |
| | + | position: absolute; |
| | + | bottom: -22px; |
| | + | left: 0px; |
| | + | content: ''; |
| | + | background: url(https://static.igem.org/mediawiki/2018/2/2e/T--SJTU-software--stacked-paper.png) no-repeat right bottom; |
| | + | width: 100%; |
| | + | height: 17px; |
| | + | } |
| | + | #posts-list article .feature-image img { |
| | + | max-width: 100%; |
| | + | } |
| | + | #posts-list article .meta { |
| | + | color: #c78301; |
| | + | text-shadow: 0px 1px 0 rgba(255, 255, 255, 0.5); |
| | + | font-family: "HelveticaNeue", "Helvetica Neue", Helvetica, Arial, serif; |
| | + | font-size: 18px; |
| | + | margin-bottom: 14px; |
| | + | } |
| | + | #posts-list article .meta a { |
| | + | color: #c78301; |
| | + | text-decoration: none; |
| | + | } |
| | + | #posts-list article .entry-title { |
| | + | color: #6b3b25; |
| | + | text-shadow: 0px 1px 0 rgba(255, 255, 255, 0.5); |
| | + | margin-bottom: 14px; |
| | + | } |
| | + | #posts-list article .entry-title .post-heading { |
| | + | color: #6b3b25; |
| | + | text-decoration: none; |
| | + | font-family: "HelveticaNeue", "Helvetica Neue", Helvetica, Arial, sans-serif; |
| | + | font-size: 26px; |
| | + | font-weight: 700; |
| | + | padding: 0px 0px 8px 0px; |
| | + | } |
| | + | #posts-list article .subtitle{ |
| | + | color: #6b3b25; |
| | + | text-decoration: none; |
| | + | font-family: "HelveticaNeue", "Helvetica Neue", Helvetica, Arial, sans-serif; |
| | + | font-size: 18px; |
| | + | font-weight: 550; |
| | + | padding: 10px 0px 0px 0px; |
| | + | } |
| | + | #posts-list article .excerpt { |
| | + | text-shadow: 0px 1px 0 rgba(255, 255, 255, 0.5); |
| | + | margin-bottom: 21px; |
| | + | font-family: "HelveticaNeue", "Helvetica Neue", Helvetica, Arial, serif; |
| | + | font-size: 18px; |
| | + | line-height: 1.5em; |
| | + | color: #6b3b25; |
| | + | } |
| | + | #posts-list.single-post article { |
| | + | border: none; |
| | + | } |
| | + | /*-----------------------------------------------------------------------------------*/ |
| | + | /* PAGE NAVIGATION |
| | + | /*-----------------------------------------------------------------------------------*/ |
| | + | #posts-list .page-navigation { |
| | + | position: relative; |
| | + | left: 50%; |
| | + | display: block; |
| | + | margin-bottom: 100px; |
| | + | float: left; |
| | + | } |
| | + | #posts-list .page-navigation div { |
| | + | position: relative; |
| | + | right: 50%; |
| | + | } |
| | + | #posts-list .page-navigation div span { |
| | + | margin-bottom: 15px; |
| | + | display: inline-block; |
| | + | } |
| | + | #posts-list .page-navigation div:hover a { |
| | + | color: #6b3b25; |
| | + | } |
| | + | #posts-list .page-navigation a { |
| | + | -webkit-transition: all 0.3s ease; |
| | + | -moz-transition: all 0.3s ease; |
| | + | -o-transition: all 0.3s ease; |
| | + | transition: all 0.3s ease; |
| | + | color: #fff; |
| | + | display: block; |
| | + | font-size: 12px; |
| | + | line-height: 41px; |
| | + | width: 112px; |
| | + | text-decoration: none; |
| | + | text-align: center; |
| | + | } |
| | + | #posts-list .page-navigation .nav-next { |
| | + | float: left; |
| | + | margin-right: 20px; |
| | + | background: url(https://static.igem.org/mediawiki/2018/2/2d/T--SJTU-software--pagination.png) no-repeat 0px 0px; |
| | + | } |
| | + | #posts-list .page-navigation .nav-previous { |
| | + | float: right; |
| | + | background: url(https://static.igem.org/mediawiki/2018/2/2d/T--SJTU-software--pagination.png) no-repeat right -59px; |
| | + | } |
| | + | /*-----------------------------------------------------------------------------------*/ |
| | + | /*-----------------------------------------------------------------------------------*/ |
| | + | /* SIDEBAR |
| | + | /*-----------------------------------------------------------------------------------*/ |
| | + | #sidebar { |
| | + | position: relative; |
| | + | width: 220px; |
| | + | margin-right: 30px; |
| | + | margin-top: 30px; |
| | + | margin-bottom: 30px; |
| | + | float: right; |
| | + | } |
| | + | #sidebar .block { |
| | + | font-size: 17px; |
| | + | margin-bottom: 15px; |
| | + | font-family: "HelveticaNeue", "Helvetica Neue", Helvetica, Arial, sans-serif; |
| | + | text-shadow: 0px 1px 0 rgba(255, 255, 255, 0.5); |
| | + | } |
| | + | #sidebar .block a { |
| | + | text-decoration: none; |
| | + | color: #c78301; |
| | + | } |
| | + | #sidebar .block a:hover { |
| | + | border-bottom: 1px dotted #c78301; |
| | + | } |
| | + | #sidebar .block .heading { |
| | + | color: #6b3b25; |
| | + | font-family: "HelveticaNeue", "Helvetica Neue", Helvetica, Arial, sans-serif; |
| | + | font-weight: 700; |
| | + | line-height: 20px; |
| | + | font-size: 20px; |
| | + | border-top: 4px solid #6b3b25; |
| | + | border-bottom: 1px solid #6b3b25; |
| | + | text-shadow: 0px 1px 0 rgba(255, 255, 255, 0.5); |
| | + | margin-top: 0px; |
| | + | } |
| | + | #sidebar .ads img { |
| | + | margin-bottom: 10px; |
| | + | margin-right: 0px; |
| | + | } |
| | + | /*-----------------------------------------------------------------------------------*/ |
| | + | |
| | + | .headline{ |
| | + | color: #6b3b25; |
| | + | text-decoration: none; |
| | + | font-family: "HelveticaNeue", "Helvetica Neue", Helvetica, Arial, sans-serif; |
| | + | font-size: 32px; |
| | + | font-weight: 800; |
| | + | margin: 20px; |
| | + | } |
| | + | ul{ |
| | + | list-style:none; |
| | + | } |
| | + | |
| | + | li{ |
| | + | padding: 4px 0px 1px 0px; |
| | + | margin: 2px 0px 1px 0px; |
| | + | } |
| | + | </style> |
| | <body> | | <body> |
| | <div class="wrapper"> | | <div class="wrapper"> |
| − | <!-- HEADER --> | + | |
| − | <header class="cf">
| + | <!-- MAIN--> |
| − | <div id="logo"><a href="https://2018.igem.org/Team:SJTU-software"> <img src="https://raw.githubusercontent.com/sjtusoftware2018/2018iGEM_wiki/master/images/teamlogo.png" height="90"/></a></div>
| + | <div id="main" class="cf"> |
| − | <div id="title">Design</div>
| + | <div class="headline"> |
| − | <div id="subtitle">Metlab: a metabolic network alignment tool</div>
| + | Project —— Document |
| − | </header>
| + | </div> |
| | + | <!-- posts list --> |
| | + | <div id="posts-list" class="cf"> |
| | + | <article class="cf"> |
| | + | <div class="entry-title" id="Met"> |
| | + | <div class="post-heading" >Met Differ</div> |
| | + | </div> |
| | + | <div class="subtitle" >Data format</div> |
| | + | |
| | + | <div class="excerpt" width="80%"> |
| | + | We design a data format, .met format, to simply describe a metabolic network. .met format is easy to read and write. <br/> |
| | + | If a line starts with ‘##’, this line indicates a new subgraph. Follows the ‘##’ is the name of the subgraph. And the next lines are this subgraph.<br/> |
| | + | If a line starts with ‘#’, this line is a metabolite. In this line, there should be metabolite ID, name and other information like SMILES.<br/> |
| | + | If a line starts without any symbol, it indicates a reaction. Reaction ID, reactors and products should be included. And if exists, enzyme information should be included as well.<br/> |
| | | | |
| − | <!-- NAV -->
| + | </div> |
| − | <nav class="cf">
| + | <div class="feature-image"> |
| − | <ul id="nav" class="sf-menu">
| + | <img src="https://static.igem.org/mediawiki/2018/4/4d/T--SJTU-software--format.jpg" alt="Thumbnail" /> |
| − | <li class="current-menu-item"><a href="https://2018.igem.org/Team:SJTU-software">HOME</a></li>
| + | </div> |
| − | <li><a href="">TEAM</a>
| + | |
| − | <ul> | + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Team">TEAM</a></li>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Collaborations">COLLABRATIONS</a></li>> | + | |
| − | </ul>
| + | |
| − | </li>
| + | |
| − | <li><a href="">PROJECT</a>
| + | |
| − | <ul>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Description">DESCRIPTION</a></li>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Design">DESIGN</a></li>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Notebook">NOTEBOOK</a></li>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Contribution">CONTRIBUTION</a></li>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Demonstrate">DEMONSTRATE</a></li>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Improve">IMPROVE</a></li>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Attributions">ATTRIBUTIONS</a></li>
| + | |
| − | </ul>
| + | |
| − | </li>
| + | |
| − | <li><a href="">HUMAN PRACTICE</a>
| + | |
| − | <ul> | + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/HP/Silver">SILVER HP</a></li>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/HP/Gold_Intergrated">INTERCRATED AND COLD</a></li>
| + | |
| − | <li><a href="https://2018.igem.org/Team:SJTU-software/Engagement">PUBLIC ENGAGEMENT</a></li>
| + | |
| − | </ul>
| + | |
| − | </li>
| + | |
| − | </ul>
| + | |
| − | </nav>
| + | |
| − | <!-- ENDS NAV-->
| + | |
| | | | |
| − | <!-- MAIN-->
| + | <div class="subtitle"> Algorithm</div> |
| | + | |
| | + | <div class="excerpt" width="80%"> |
| | + | In this part, we use merge-and-mine method. First, we merge the pathway graph and the network graph into one graph called align graph, according to the similarity coefficient of nodes. Then the nodes in the align graph are lined according to topology structure. Finally, we search for maximal connected subgraph as the alignment result. |
| | + | </div> |
| | | | |
| − | <!-- ENDS MAIN -->
| + | <div class="subtitle">Similarity coefficient</div> |
| − |
| + | <div class="excerpt" width="80%"> |
| − |
| + | When we align the pathway to the network, similarity should be qualified. We use similarity coefficient to value the similarity between the pathway and the network. Here we consider the similarity from two aspects, node and topology structure. |
| − | <!-- WIDGETS -->
| + | </div> |
| − | <ul class="widget-cols cf">
| + | <div class="feature-image"> |
| − | <li class="first-col">
| + | <img src="https://static.igem.org/mediawiki/2018/2/21/T--SJTU-software--similarity.jpg" alt="Thumbnail" /> |
| − |
| + | </div> |
| − | <div class="widget-block">
| + | <div class="excerpt" width="80%"> |
| − | <h4>Address</h4>
| + | <strong>Node</strong></br>There are two kinds of nodes in the metabolic network, metabolites and reactions. We consider them separately. |
| − | <p>NO. 800 DONGCHUAN ROAD, MINHANG DISTRICT, SHANGHAI, CHINA
| + | </div> |
| − | <!-- <a href="#/blog/license/" >link</a> -->
| + | <div class="feature-image"> |
| − | </p>
| + | <img src="https://static.igem.org/mediawiki/2018/9/9b/T--SJTU-software--node.jpg" alt="Thumbnail" /> |
| − | </div>
| + | </div> |
| − | </li>
| + | <div class="excerpt" width="80%"> |
| − |
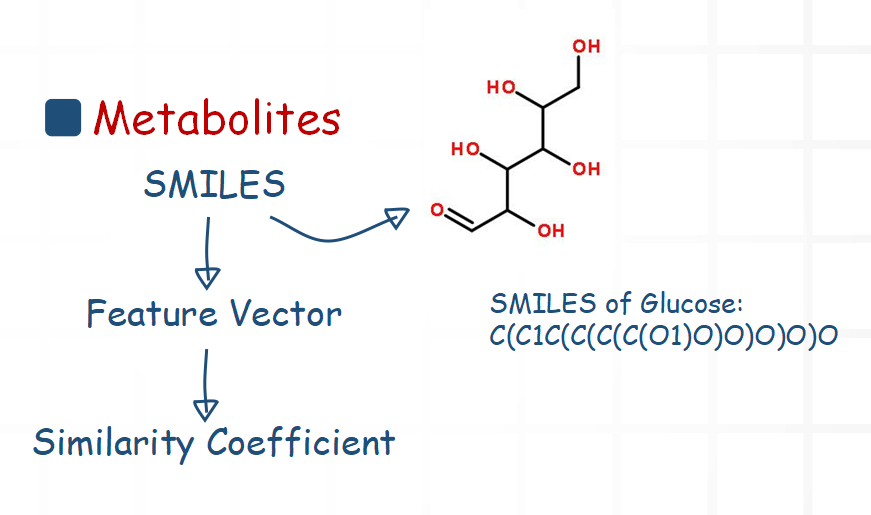
| + | For metabolites, we mainly compare their structure information. Chemical structural formula can be described with SMILES. So we use a software package to extract a feature vector from the SMILES. Then we calculate the similarity coefficient of two feature vectors. |
| − | <li class="second-col">
| + | </div> |
| − |
| + | <div class="feature-image"> |
| − | <div class="widget-block">
| + | <img src="https://static.igem.org/mediawiki/2018/6/65/T--SJTU-software--reaction.jpg" alt="Thumbnail" /> |
| − | <h4>Contact Us</h4>
| + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | For reactions, we mainly consider the enzyme information. For each enzyme has an EC number, we can simply regularize the EC number to be the enzyme’s feature vector. For those reactions without an EC number, we use their reactors’ and products’ information to be the reaction’s information. |
| | + | </div> |
| | + | |
| | + | <div class="excerpt" width="80%"> |
| | + | <strong>Topology structure</strong></br>After merging the pathway and the network into an align graph, we add edges to the align graph according to topology structure. We define the pathway as graph X, the network as graph Y, the align graph as Z. And x1, x2 are two nodes from X; y1, y2 are nodes from Y. x1, y1 are similar enough to be merged into a node z1 in Z, and x2, y2 are similar enough to be merged into a node z2. If node pairs (x1,x2) and (y1,y2) are both connected, and the edges have the same direction, we give the edge (z1,z2) a high weight; if the edge (x1,x2) is opposite to (y1,y2), we give the edge (z1,z2) a lower weight; if there is no edge (x1,x2) or (y1,y2), we give the edge (z1,z2) the lowest weight. |
| | + | </div> |
| | + | <div align="center"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/e/e8/T--SJTU-software--align.jpg" alt="Thumbnail" /> |
| | + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | Now the weight is not accurate enough to evaluate the edges, so we calculate ELI(extended local interactome) between each pair of nodes. ELI is a coefficient to evaluate the connection between two nodes and the surrounding nodes. The calculation of ELI is as follows: |
| | + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | 1. Calculate Ek(x): The set of paths connecting node x and its neighbors at distance k. |
| | + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | 2. Calculate Sk(x,y): |
| | + | <img src="https://static.igem.org/mediawiki/2018/1/16/T--SJTU-software--calculate1.jpg" alt="Thumbnail" /> |
| | + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | 3. Calculate ELI(x,y): |
| | + | <img src="https://static.igem.org/mediawiki/2018/4/4e/T--SJTU-software--calculate2.jpg" alt="Thumbnail" /> |
| | + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | Now we can use ELI to replace the rough weight we gave to each edge. Since the align graph is a dense graph, we can prune it with ELI: for a node zi, the edges from zi are (z1,zi), (z2,zi), ... ,and suppose the edge with the highest ELI is (zj,zi).Then we prune the edges with ELI < k*ELI(zj,zi), and k < 1. In this way, we delete some edges with low ELI, making the align graph not so dense and easy to de the maximal connected subgraph search. |
| | + | </div> |
| | + | |
| | + | <br/> |
| | + | |
| | + | <div class="entry-title" id="SBML"> |
| | + | <div class="post-heading" >SBML Drawer & Differ</div> |
| | + | </div> |
| | + | |
| | + | <div class="excerpt" width="80%"> |
| | + | With the development of synthetic biology, more and more computational methods were applied to reduce the researchers’ workload. The Systems Biology Markup Language (SBML), which is a free and open interchange format for computer models, is widely used. The abilities to compare different SBML models of different situations and different versions of the same model are both important. Many other engineering disciplines rely a great extent on version control to track designs that are produced at each stage of the iterative design cycle. This is often accompanied by using the File Differences tool to compare different versions directly and determine the changes. However, it is not satisfactory when comparing two models of the SBML format as text directly. Because it is difficult to find the significant features in its output. What’s more, many textual changes are not significant (e.g., changes in whitespace or the ordering of elements), and if the ID of a species is changed, this change will occur in many places and has a large impact. |
| | + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | We propose model-diff, a tool that can read two or more metabolic network models in SBML format and generate images to show the differences. The default view depicts the metabolites as an ellipse and the reaction as a rectangle. By default, elements in both models will be treated as the same entity if they have the same id attribute. Shading is used to indicate whether each node and edge are shared by two models (gray), a single model rather than two models (red or blue). The dotted node edge indicates that the component is shared between models but its properties are different: a rectangle with a dashed border indicates that not all models have the same kinetic law response; an ellipse with a dashed double border indicates that not all models have the same is boundary property. |
| | + | </div> |
| | + | |
| | + | <div class="feature-image"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/d/d0/T--SJTU-software--SBML.jpg" alt="Thumbnail" /> |
| | + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | Models-diff reads the metabolic models in SBML format and produces the output in DOT format, which can be converted to an image using GraphViz or other compatible software. It can be used as a python package, as a standalone command line tool, or through a form on our website. |
| | + | </div> |
| | + | |
| | + | <br/> |
| | + | <div class="entry-title" id="SMILES"> |
| | + | <div class="post-heading" >SMILES Drawer</div> |
| | + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | SMILES (Simplified molecular input line entry specification) is a specification that explicitly describes the molecular structure in ASCII strings. Smiles-differ provides two functions of smiles alignment and visualization. Users need to provide two molecules of SMILES to be compared. The software classifies the similarity of two molecules based on molecular structure. In theory, the lowest score is 0 and the highest score is 1 point. At the same time, the user can enter SMILE to preview the molecules to be compared. |
| | + | </div> |
| | + | <br/> |
| | + | <div class="entry-title" id="Editor"> |
| | + | <div class="post-heading" >DNA Editor</div> |
| | + | </div> |
| | + | <div class="excerpt" width="80%"> |
| | + | SDNA Editor is an everyday lab tool for handling sequences, it has many functions that can be used by researchers very conveniently. The basic function is that it can do basic DNA/RNA operations, such as reverse-Complement DNA, remove non-IUPAC letters and change upper/lower case. Also, it can show the basic information of the sequence. Restriction sites module has a function to find restriction sites, select them and highlight the selected in sequence so that users can find out the locations of restriction sites. Digest module can draws graphic maps. Draw restriction maps with or without features for linear circular sequences. Besides, it can visualize a digest as gel picture. Simulate band intensity or draw all bands black. Translate module can translates DNA sequences in one, three or six frames and show out the peptide sequence features module can handles GenBank features. Use features to annotate regions in the DNA. DNA Editor gives you full control. All calculation happens on your machine. You can load and save sequences in FASTA or GenBank format. Pictures can be saved as html or SVG format. |
| | + | </div> |
| | + | |
| | + | </article> |
| | + | |
| | + | </div> |
| | + | <!-- ENDS post list --> |
| | + | |
| | + | <!-- SIDEBAR --> |
| | + | <aside id="sidebar"> |
| | + | |
| | + | <ul> |
| | | | |
| − | </div>
| + | <li class="block"> |
| − |
| + | <h4 class="heading" align="center">Document</h4> |
| − | </li>
| + | <ul> |
| − |
| + | <li class="cat-item"><a href="#Met" >Met Differ</a></li> |
| − | <li class="third-col">
| + | <li class="cat-item"><a href="#SBML" >SBML Drawer & Differ</a></li> |
| − |
| + | <li class="cat-item"><a href="#SMILES" >SMILES Drawer</a></li> |
| − | <div class="widget-block">
| + | <li class="cat-item"><a href="#Editor" >DNA Editor</a></li> |
| − | <h4>DUMMY TEXT</h4>
| + | </ul> |
| − | <p></p>
| + | </li> |
| − | </div>
| + | |
| − |
| + | |
| − | </li>
| + | |
| − |
| + | |
| − | <li class="fourth-col">
| + | |
| − |
| + | |
| − | <div class="widget-block">
| + | |
| − | <h4>CATEGORIES</h4>
| + | |
| − | <ul>
| + | |
| − | <li class="cat-item"><a href="#" >Design</a></li>
| + | |
| − | <li class="cat-item"><a href="#" >Photo</a></li>
| + | |
| − | <li class="cat-item"><a href="#" >Art</a></li>
| + | |
| − | <li class="cat-item"><a href="#" >Game</a></li>
| + | |
| − | <li class="cat-item"><a href="#" >Film</a></li>
| + | |
| − | <li class="cat-item"><a href="#" >TV</a></li>
| + | |
| − | </ul>
| + | |
| − | </div>
| + | |
| − |
| + | |
| − | </li>
| + | |
| − | <li class="scroll"></li>
| + | |
| − | </ul>
| + | |
| − | <!-- ENDS WIDGETS -->
| + | |
| − | <!-- FOOTER -->
| + | |
| − | <div class="footer-divider"></div>
| + | |
| − | <footer class="cf">
| + | |
| − | SJTU-software
| + | |
| − | </footer>
| + | |
| − | <!-- ENDS FOOTER -->
| + | |
| | | | |
| − | </div>
| + | |
| | + | </ul> |
| | + | |
| | + | </aside> |
| | + | <!-- ENDS SIDEBAR --> |
| | + | |
| | + | </div> |
| | + | |
| | + | <!-- ENDS MAIN --> |
| | | | |
| − | <script src="https://raw.githubusercontent.com/sjtusoftware2018/2018iGEM_wiki/master/js/jquery.min.js"></script>
| |
| − | <script>
| |
| − | /*-----------------------------------------------------------------------------------*/
| |
| − | /* Scroll to top
| |
| − | /*-----------------------------------------------------------------------------------*/
| |
| − | $('.widget-cols .scroll').click(function(){
| |
| − | $("html, body").animate({ scrollTop: 0 }, 600);
| |
| − | return false;
| |
| − | });
| |
| − | /*-----------------------------------------------------------------------------------*/
| |
| − | </script>
| |
| − |
| |
| | </body> | | </body> |
| | | | |
| | </html> | | </html> |
| | + | {{SJTU-software/Widget}} |