Will Tankard (Talk | contribs) |
|||
| (42 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{Newcastle/ | + | {{Newcastle/navbar2}} |
<html> | <html> | ||
| Line 17: | Line 17: | ||
<body id="top"> | <body id="top"> | ||
| − | + | ||
<!-- home | <!-- home | ||
================================================== --> | ================================================== --> | ||
| − | <section id="world" class="s-home target-section" data-parallax="scroll" data-image-src="https://static.igem.org/mediawiki/2018/ | + | <section id="world" class="s-home target-section" data-parallax="scroll" data-image-src="https://static.igem.org/mediawiki/2018/a/a5/T--Newcastle--ROOT.COVER.PHOTO.jpg" data-natural-width=3000 data-natural-height=2000 data-position-y=center> |
| − | + | ||
<div class="shadow-overlay"></div> | <div class="shadow-overlay"></div> | ||
| Line 31: | Line 31: | ||
<div class="row home-content__main"> | <div class="row home-content__main"> | ||
| − | <h3>Welcome to | + | <h3>Welcome to</h3> |
<h1> | <h1> | ||
Alternative Roots <br> | Alternative Roots <br> | ||
| − | Newcastle iGEM <br> | + | Newcastle iGEM 2018<br> |
</h1> | </h1> | ||
| Line 43: | Line 43: | ||
Our Project | Our Project | ||
</a> | </a> | ||
| − | <a href="# | + | <a href="#sponsors" class="smoothscroll btn btn--stroke"> |
| − | + | Our Sponsors | |
</a> | </a> | ||
</div> | </div> | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
</div> <!-- end home-content --> | </div> <!-- end home-content --> | ||
| Line 73: | Line 66: | ||
</section> <!-- end s-home --> | </section> <!-- end s-home --> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 132: | Line 74: | ||
<div class="row section-header has-bottom-sep" data-aos="fade-up"> | <div class="row section-header has-bottom-sep" data-aos="fade-up"> | ||
<div class="col-full"> | <div class="col-full"> | ||
| − | <h3 class="subhead"> | + | <h3 class="subhead"></h3> |
| − | <h1 class="display-2"> | + | <h1 class="display-2">Project Overview</h1> |
</div> | </div> | ||
</div> <!-- end section-header --> | </div> <!-- end section-header --> | ||
| Line 146: | Line 88: | ||
<!-- Full-width images with number and caption text --> | <!-- Full-width images with number and caption text --> | ||
<div class="mySlides fade"> | <div class="mySlides fade"> | ||
| − | <div class="numbertext">1 / | + | <div class="numbertext">1 / 8</div> |
<img src="https://static.igem.org/mediawiki/2018/thumb/f/fc/T--Newcastle--Slide1.png/800px-T--Newcastle--Slide1.png"> | <img src="https://static.igem.org/mediawiki/2018/thumb/f/fc/T--Newcastle--Slide1.png/800px-T--Newcastle--Slide1.png"> | ||
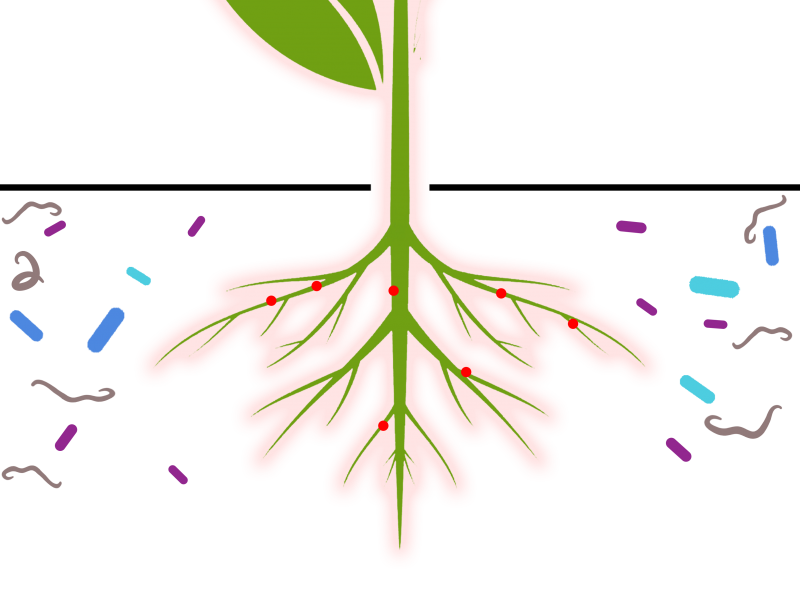
| − | <div class="text"> | + | <div class="text">Soils contain diverse microbial communities.</div> |
</div> | </div> | ||
<div class="mySlides fade"> | <div class="mySlides fade"> | ||
| − | <div class="numbertext">2 / | + | <div class="numbertext">2 / 8</div> |
<img src="https://static.igem.org/mediawiki/2018/thumb/b/bb/T--Newcastle--Slide4.png/800px-T--Newcastle--Slide4.png"> | <img src="https://static.igem.org/mediawiki/2018/thumb/b/bb/T--Newcastle--Slide4.png/800px-T--Newcastle--Slide4.png"> | ||
| − | <div class="text">Within | + | <div class="text">Within these communities are microbes with useful properties.</div> |
</div> | </div> | ||
<div class="mySlides fade"> | <div class="mySlides fade"> | ||
| − | <div class="numbertext">3 / | + | <div class="numbertext">3 / 8</div> |
<img src="https://static.igem.org/mediawiki/2018/thumb/3/34/T--Newcastle--Slide3.png/800px-T--Newcastle--Slide3.png"> | <img src="https://static.igem.org/mediawiki/2018/thumb/3/34/T--Newcastle--Slide3.png/800px-T--Newcastle--Slide3.png"> | ||
| − | <div class="text"> | + | <div class="text">Endophytes are microbes that live harmlessly within plant tissues.</div> |
</div> | </div> | ||
<div class="mySlides fade"> | <div class="mySlides fade"> | ||
| − | <div class="numbertext">4 / | + | <div class="numbertext">4 / 8</div> |
<img src="https://static.igem.org/mediawiki/2018/thumb/5/56/T--Newcastle--Slide5.png/800px-T--Newcastle--Slide5.png"> | <img src="https://static.igem.org/mediawiki/2018/thumb/5/56/T--Newcastle--Slide5.png/800px-T--Newcastle--Slide5.png"> | ||
| − | <div class="text"> | + | <div class="text">Can we programme endophytes to influence the wider microbial community?</div> |
</div> | </div> | ||
<div class="mySlides fade"> | <div class="mySlides fade"> | ||
| − | <div class="numbertext">5 / | + | <div class="numbertext">5 / 8</div> |
<img src="https://static.igem.org/mediawiki/2018/thumb/6/6f/T--Newcastle--Slide6.png/800px-T--Newcastle--Slide6.png"> | <img src="https://static.igem.org/mediawiki/2018/thumb/6/6f/T--Newcastle--Slide6.png/800px-T--Newcastle--Slide6.png"> | ||
| − | <div class="text"> | + | <div class="text">Could they synthesise chemicals to attract beneficial soil microbes?</div> |
</div> | </div> | ||
<div class="mySlides fade"> | <div class="mySlides fade"> | ||
| − | <div class="numbertext">6 / | + | <div class="numbertext">6 / 8</div> |
<img src="https://static.igem.org/mediawiki/2018/thumb/e/eb/T--Newcastle--Slide7.png/800px-T--Newcastle--Slide7.png"> | <img src="https://static.igem.org/mediawiki/2018/thumb/e/eb/T--Newcastle--Slide7.png/800px-T--Newcastle--Slide7.png"> | ||
| − | <div class="text"> | + | <div class="text">Attracting bacteria to fix nitrogen and reducing the need for chemical fertilisers.</div> |
</div> | </div> | ||
<div class="mySlides fade"> | <div class="mySlides fade"> | ||
| − | <div class="numbertext">7 / | + | <div class="numbertext">7 / 8</div> |
<img src="https://static.igem.org/mediawiki/2018/thumb/5/5b/T--Newcastle--Slide10.png/800px-T--Newcastle--Slide10.png"> | <img src="https://static.igem.org/mediawiki/2018/thumb/5/5b/T--Newcastle--Slide10.png/800px-T--Newcastle--Slide10.png"> | ||
| − | <div class="text"> | + | <div class="text">Or maybe the endophytes can synthesise chemicals that deter pests or pathogens?</div> |
</div> | </div> | ||
| − | + | <div class="mySlides fade"> | |
| + | <div class="numbertext">8 / 8</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2018/thumb/2/22/T--Newcastle--RoundLogo.png/555px-T--Newcastle--RoundLogo.png"> | ||
| + | <br></br> | ||
| + | <div class="text">Alternative Roots: engineering endophytes for smart agricultural solutions.</div> | ||
| + | </div> | ||
<!-- Next and previous buttons --> | <!-- Next and previous buttons --> | ||
| − | <a class="prev" style="color:black;" onclick="plusSlides(-1)">❮</a> | + | <a class="prev" style="color:black; left:-50px;" onclick="plusSlides(-1)">❮</a> |
| − | <a class="next" style="color:black;" onclick="plusSlides(1)">❯</a> | + | <a class="next" style="color:black; right:-50px;" onclick="plusSlides(1)">❯</a> |
</div> | </div> | ||
<br> | <br> | ||
| Line 204: | Line 151: | ||
<span class="dot" onclick="currentSlide(6)"></span> | <span class="dot" onclick="currentSlide(6)"></span> | ||
<span class="dot" onclick="currentSlide(7)"></span> | <span class="dot" onclick="currentSlide(7)"></span> | ||
| + | <span class="dot" onclick="currentSlide(8)"></span> | ||
| Line 217: | Line 165: | ||
</section> <!-- end s-services --> | </section> <!-- end s-services --> | ||
| + | <section id='team' class="s-services" style="padding-top:0"> | ||
| + | |||
| + | |||
| + | <div class="row section-header has-bottom-sep" data-aos="fade-up"> | ||
| + | <div class="col-full"> | ||
| + | <h3 class="subhead"></h3> | ||
| + | <h1 class="display-2" style="margin-bottom:0px" >Abstract</h1> | ||
| + | </div> | ||
| + | </div> <!-- end section-header --> | ||
| + | |||
| + | <div class="row about-desc" data-aos="fade-up"> | ||
| + | <div class="col-full"> | ||
| + | |||
| + | <p><font size="3"> The demand for food, fuel and materials is placing unprecedented pressure on agricultural production. To secure higher productivity, the sector relies upon synthetic fertilisers derived from energy intensive manufacturing methods. Here, we propose an alternative approach to support plant productivity. </font></p> | ||
| + | |||
| + | <p><font size="3">The Alternative Roots project developed an endophytic bacterium as a synthetic biology chassis organism. Endophytes are micro-organisms that live within plant tissues without detrimental impact on their host. In developing a benign plant-colonising chassis there is the possibility of developing novel mechanisms for beneficial soil microbiome manipulation without genetically modified crops.</font></p> | ||
| + | <p><font size="3">Legal and social considerations of the project, combined with concepts borrowed from the Urban Farming movement, drove the development of NH-1 - a low-cost, small-scale and programmable hydroponic system - and plans for the deployment of smart agricultural developments beneath the streets of Newcastle. Taken as a whole, the Alternative Roots project supports a vision for enhancing crop production at a local and accessible level.</font></p> | ||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | </div> <!-- end services-list --> | ||
| + | |||
| + | </section> <!-- end s-services --> | ||
<!-- clients | <!-- clients | ||
| Line 299: | Line 275: | ||
<!-- contact | <!-- contact | ||
| − | ================================================== | + | ================================================== |
<section id="contact" class="s-contact"> | <section id="contact" class="s-contact"> | ||
| Line 344: | Line 320: | ||
</div> | </div> | ||
| − | </div> <!-- end contact-info | + | </div> <!-- end contact-info |
| − | </div> <!-- end contact-secondary | + | </div> <!-- end contact-secondary |
| − | </div> <!-- end contact-content | + | </div> <!-- end contact-content |
</section> <!-- end s-contact --> | </section> <!-- end s-contact --> | ||
| Line 429: | Line 405: | ||
</script> | </script> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</body> | </body> | ||
Latest revision as of 16:21, 17 October 2018
Welcome to
Alternative Roots
Newcastle iGEM 2018
Project Overview
Abstract
The demand for food, fuel and materials is placing unprecedented pressure on agricultural production. To secure higher productivity, the sector relies upon synthetic fertilisers derived from energy intensive manufacturing methods. Here, we propose an alternative approach to support plant productivity.
The Alternative Roots project developed an endophytic bacterium as a synthetic biology chassis organism. Endophytes are micro-organisms that live within plant tissues without detrimental impact on their host. In developing a benign plant-colonising chassis there is the possibility of developing novel mechanisms for beneficial soil microbiome manipulation without genetically modified crops.
Legal and social considerations of the project, combined with concepts borrowed from the Urban Farming movement, drove the development of NH-1 - a low-cost, small-scale and programmable hydroponic system - and plans for the deployment of smart agricultural developments beneath the streets of Newcastle. Taken as a whole, the Alternative Roots project supports a vision for enhancing crop production at a local and accessible level.
Our Sponsors
Newcastle iGEM is proud to be sponsored by: