|
|
| (12 intermediate revisions by the same user not shown) |
| Line 8: |
Line 8: |
| | {{Valencia_UPV/theme.css}} | | {{Valencia_UPV/theme.css}} |
| | {{Valencia_UPV/navBar}} | | {{Valencia_UPV/navBar}} |
| | + | {{Valencia_UPV/lightbox.min.css}} |
| | | | |
| | <html> | | <html> |
| Line 29: |
Line 30: |
| | <a id="start"></a> | | <a id="start"></a> |
| | <div class="main-container"> | | <div class="main-container"> |
| − | <section style="background-size: 100%;height: 44.2em;margin-top: 0em;padding-top: 1.1em;" class="height-90 parallax"> | + | <section style=" |
| − | <div class="main-container" style="height: 100%;">
| + | ; ; background-size: 100%;height: 44.2em;margin-top: 0em;padding-top: 1.1em;" class="height-90 parallax"> |
| − | <center style="height: 100%;">
| + | <div class="main-container" style=" |
| − | <div class="col-md-10" style="
| + | height: 100%;"> |
| − | height: 100%;margin-top: 4em;">
| + | <center style=" |
| − | <div id="logoPrinteria" class="item" style="
| + | height: 100%;"> |
| − | background-image: url(https://static.igem.org/mediawiki/2018/3/3b/T--Valencia_UPV--laboratorioAdrianUPV2018.jpeg);
| + | <div class="col-md-10" style=" |
| − | height: 100%;
| + | height: 100%;margin-top: 4em;"> |
| − | width: 100%;background-attachment: fixed;background-size: cover;">
| + | <div id="logoPrinteria" class="item" style=" |
| − | <div>
| + | background-image: url(https://static.igem.org/mediawiki/2018/thumb/1/1d/T--Valencia_UPV--GraphicDesignFondoUPV2018.jpeg/1200px-T--Valencia_UPV--GraphicDesignFondoUPV2018.jpeg); |
| − | <a class="btn down inner-link active" href="#story" style="font-size: 82%;right: 50%;top: 85.2%;z-index: 99;background-color: white;position: absolute;border-radius: 80%;width: 3.8em;height: 3.8em;padding: 0;padding-top: 14px;">
| + | height: 100%; |
| − | <i class="stack-interface stack-down-open-big"></i>
| + | width: 100%;background-attachment: fixed;background-size: cover;"><img src="https://static.igem.org/mediawiki/2018/thumb/9/9d/T--Valencia_UPV--GraphicDesignTextoUPV2018.jpeg/1200px-T--Valencia_UPV--GraphicDesignTextoUPV2018.jpeg.png" style=" margin-top: 0px;"> |
| − | </a>
| + | <a class="btn down inner-link active" href="#story" style="font-size: 82%;right: 50%;/* position: fixed; *//* bottom: 7%; */top: 85.2%;z-index: 99;background-color: white;position: absolute;border-radius: 80%;width: 3.8em;height: 3.8em;padding: 0;padding-top: 14px;"> |
| − | </div>
| + | <i class="stack-interface stack-down-open-big"></i> |
| − | </div>
| + | </a> |
| − | </div>
| + | </div> |
| − | </center>
| + | </div> |
| − | </div>
| + | </center> |
| − | <div class="all-page-modals"></div>
| + | </div><div class="all-page-modals"></div><div class="all-page-modals"></div> |
| − | <div class="all-page-modals"></div>
| + | <div class="all-page-modals"></div> |
| − | <div class="all-page-modals"></div>
| + | </section> |
| − | </section>
| + | |
| | + | |
| | </div> | | </div> |
| | | | |
| Line 136: |
Line 138: |
| | From the interdisciplinary scenario offered by the UPV- the only polytechnic university in Spain which includes a Fine Arts Faculty- students from artistic disciplines have been encouraged once again to join our iGEM team this year. We believe in the necessity of the union between arts and science, more specifically between design and science, in order to make our message reach a wider audience in a stronger and more attractive way. </p> | | From the interdisciplinary scenario offered by the UPV- the only polytechnic university in Spain which includes a Fine Arts Faculty- students from artistic disciplines have been encouraged once again to join our iGEM team this year. We believe in the necessity of the union between arts and science, more specifically between design and science, in order to make our message reach a wider audience in a stronger and more attractive way. </p> |
| | <a class="anchorOffset" id="VisualIdentity"></a> | | <a class="anchorOffset" id="VisualIdentity"></a> |
| − | <h3>Visual Identity</h3> | + | <h3>Visual Identity</h3> |
| | <h4>Naming</h4> | | <h4>Naming</h4> |
| − | <p>The name of a brand/ project is a crucial part since it must give people an idea of what it is about as well as differentiate it from others. Thus, a variety of complex concepts and notions must be represented by one word, which has to bDue to the importance of the naming process, we have taken into account the main pillars of this project so that they could be collected under one single concept: Printeria. | + | <p>The name of a brand/ project is a crucial part since it must give people an idea of what it is about as well as differentiate it from others. Thus, a variety of complex concepts and notions must be represented by one word, which has to be original and recognizable.</p> |
| | + | <p> |
| | + | Due to the importance of the naming process, we have taken into account the main pillars of this project so that they could be collected under one single concept: Printeria. |
| | + | |
| | | | |
| | </p> | | </p> |
| Line 158: |
Line 163: |
| | </li> | | </li> |
| | <li> | | <li> |
| − | <p>Studnet project</p> | + | <p>Student project</p> |
| | </li> | | </li> |
| | </ul> | | </ul> |
| Line 172: |
Line 177: |
| | <h4>Logo</h4> | | <h4>Logo</h4> |
| | <p> | | <p> |
| − | The design of Printeria’s logo is based on a synthesis of our hardware, the fundamental pillar of our project. It is based on digital microfluidics, a technology that allows us to move several droplets over a pads surface. This concept was simplified in the resulting image: two droplets moving on a pad. | + | The design of Printeria’s logo is based on a synthesis of our hardware, the central tenant of our project. It is based on digital microfluidics, a technology that allows us to move several droplets over a pads surface. This concept was simplified in the resulting image: two droplets moving on a pad. |
| | </p> | | </p> |
| | <img src="https://static.igem.org/mediawiki/2018/thumb/6/6b/T--Valencia_UPV--logoUPV2018.jpeg/1600px-T--Valencia_UPV--logoUPV2018.jpeg" alt="" | | <img src="https://static.igem.org/mediawiki/2018/thumb/6/6b/T--Valencia_UPV--logoUPV2018.jpeg/1600px-T--Valencia_UPV--logoUPV2018.jpeg" alt="" |
| | style="margin-bottom: 3em !important"> | | style="margin-bottom: 3em !important"> |
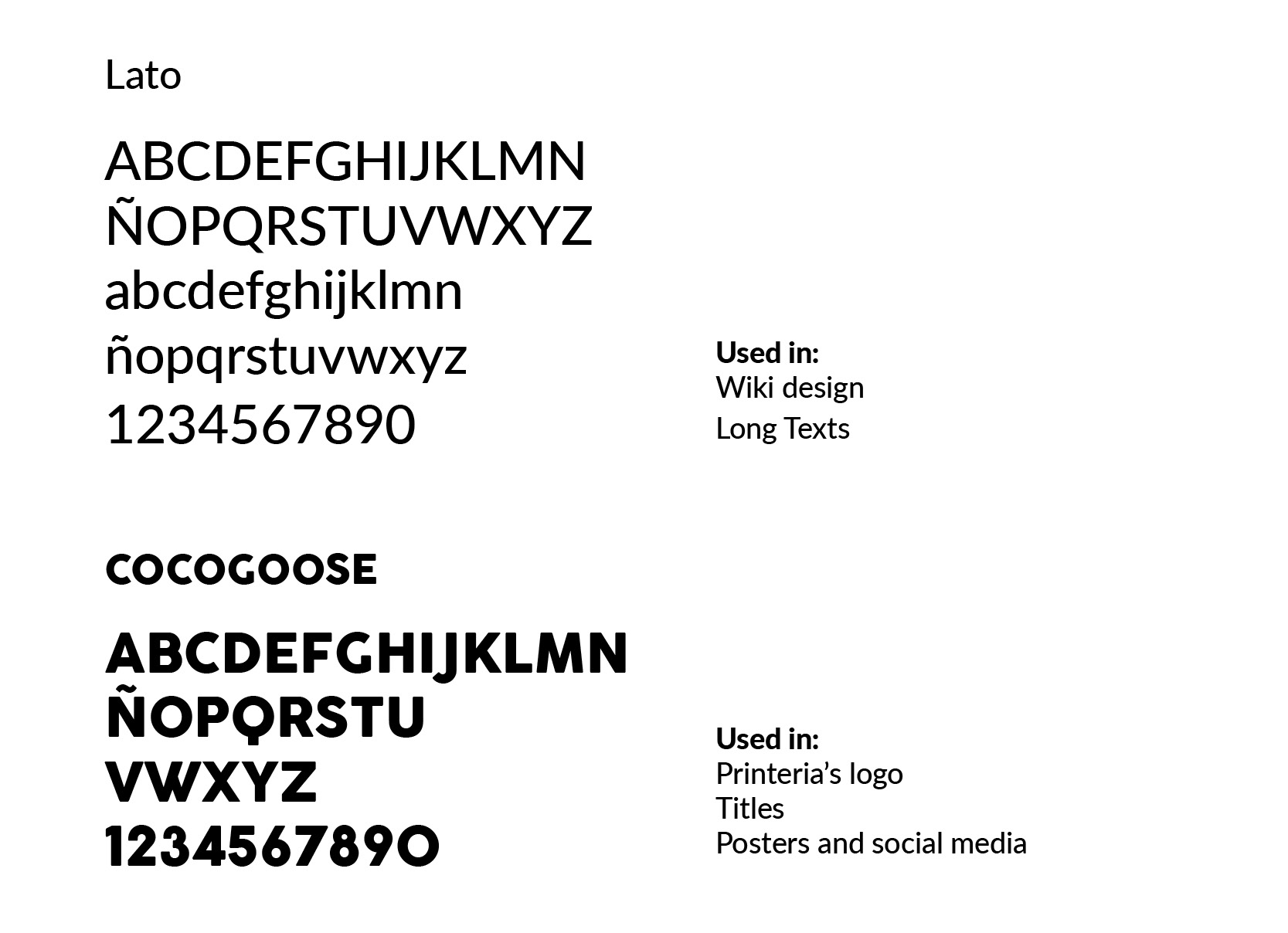
| | <h4>Typography</h4> | | <h4>Typography</h4> |
| − | <p>We have chosen two different fonts in order to use them through the whole project. To begin with, we have decided that using Lato -a sans serif font- on our text would ease its legibility in both web and printed documents. | + | <p>We have chosen two different fonts in order to combine them through the whole project. To begin with, we have decided that using Lato -a sans serif font- on our text would ease its legibility in both web and printed documents. |
| | </p> | | </p> |
| | <p>The other font that has been chosen is Cocogoose, which is easily recognizable because of its thickness and roundness. These aspects help create harmony between text and illustration. | | <p>The other font that has been chosen is Cocogoose, which is easily recognizable because of its thickness and roundness. These aspects help create harmony between text and illustration. |
| Line 198: |
Line 203: |
| | As designers, we want to communicate any message as simple and clear as possible, however complex it might be. To achieve it, we have created several digital illustrations and icons to explain and communicate our project as visual as possible. | | As designers, we want to communicate any message as simple and clear as possible, however complex it might be. To achieve it, we have created several digital illustrations and icons to explain and communicate our project as visual as possible. |
| | </p> | | </p> |
| − | <img src="https://static.igem.org/mediawiki/2018/a/af/T--Valencia_UPV--gifdise%C3%B1oUPV2018.jpeg" alt=""
| + | <img src="https://static.igem.org/mediawiki/2018/a/af/T--Valencia_UPV--gifdiseñoUPV2018.jpeg" alt="" |
| − | style="margin-bottom: 3em !important">
| + | > |
| − | <img src="https://static.igem.org/mediawiki/2018/thumb/e/e8/T--Valencia_UPV--ilustracionesanimacionUPV2018.jpeg/1600px-T--Valencia_UPV--ilustracionesanimacionUPV2018.jpeg.png" alt=""
| + | |
| − | style="margin-bottom: 3em !important">
| + | |
| | | | |
| − |
| + | <div class="row" style="margin: 0;"> |
| − | <h3>PREGUNTAR SI SE PUEDE GALERIA DE IMAGENES</h3>
| + | <div class="col-md-6" style="padding: 0;padding-right: 0.3em;"> |
| | + | |
| | + | <a href="https://static.igem.org/mediawiki/2018/a/ae/T--Valencia_UPV--labilustracionUPV2018.jpeg" data-lightbox="true"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/a/ae/T--Valencia_UPV--labilustracionUPV2018.jpeg" alt="" style="margin-top: 1.8em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | <div class="col-md-6" style="padding: 0;padding-left: 0.3em;"> |
| | + | <a href="https://static.igem.org/mediawiki/2018/0/07/T--Valencia_UPV--museosilustracionUPV2018.png" data-lightbox="true"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/0/07/T--Valencia_UPV--museosilustracionUPV2018.png" alt="" style="margin-top: 1.8em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | </div> |
| | + | |
| | + | <div class="row" style="margin: 0;"> |
| | + | <div class="col-md-6" style="padding: 0;padding-right: 0.3em;"> |
| | + | |
| | + | <a href="https://static.igem.org/mediawiki/2018/4/49/T--Valencia_UPV--colesilustracionUPV2018.jpeg" data-lightbox="true"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/4/49/T--Valencia_UPV--colesilustracionUPV2018.jpeg" alt="" style="margin-top: 0em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | |
| | + | <div class="col-md-6" style="padding: 0;padding-left: 0.3em;"> |
| | + | <a href="https://static.igem.org/mediawiki/2018/5/52/T--Valencia_UPV--bioartilustracionUPV2018.jpeg" data-lightbox="true"> |
| | + | |
| | + | <img src="https://static.igem.org/mediawiki/2018/5/52/T--Valencia_UPV--bioartilustracionUPV2018.jpeg" alt="" style="margin-top: 0em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | </div> |
| | | | |
| | + | |
| | + | |
| | <a class="anchorOffset" id="SocialMedia"></a> | | <a class="anchorOffset" id="SocialMedia"></a> |
| | <h3>Social Media</h3> | | <h3>Social Media</h3> |
| Line 218: |
Line 250: |
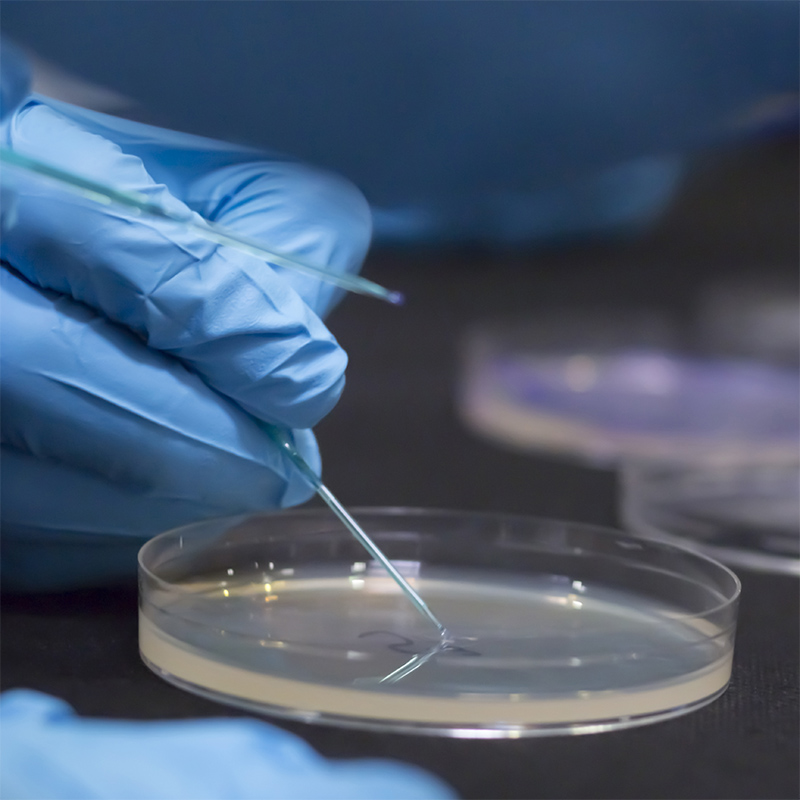
| | Constant documentation of the process and its results has been the main focus of photography. | | Constant documentation of the process and its results has been the main focus of photography. |
| | </p> | | </p> |
| − | <h3>PREGUNTAR SI SE PUEDE GALERIA DE IMAGENES</h3> | + | |
| − | | + | <div class="row" style="margin: 0;"> |
| − | | + | <div class="col-md-6" style="padding: 0;padding-right: 0.3em;"> |
| | + | |
| | + | <a href="https://static.igem.org/mediawiki/2018/9/9f/T--Valencia_UPV--foto0UPV2018.jpeg" data-lightbox="true"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/9/9f/T--Valencia_UPV--foto0UPV2018.jpeg" alt="" style="margin-left: 0.3em;margin-top: 1.8em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | <div class="col-md-6" style="padding: 0;padding-left: 0.3em;"> |
| | + | <a href="https://static.igem.org/mediawiki/2018/9/91/T--Valencia_UPV--foto2UPV2018.jpeg" data-lightbox="true"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/9/91/T--Valencia_UPV--foto2UPV2018.jpeg" alt="" style="margin-top: 1.8em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | <div class="col-md-6" style="padding: 0;padding-left: 0.3em;"> |
| | + | <a href="https://static.igem.org/mediawiki/2018/thumb/3/30/T--Valencia_UPV--foto1UPV2018.jpeg/600px-T--Valencia_UPV--foto1UPV2018.jpeg |
| | + | " data-lightbox="true"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/thumb/3/30/T--Valencia_UPV--foto1UPV2018.jpeg/600px-T--Valencia_UPV--foto1UPV2018.jpeg |
| | + | " alt="" style="margin-top: -0.2em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | <div class="col-md-6" style="padding: 0;padding-left: 0.3em;"> |
| | + | <a href="https://static.igem.org/mediawiki/2018/7/75/T--Valencia_UPV--foto3UPV2018.jpeg" data-lightbox="true"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/7/75/T--Valencia_UPV--foto3UPV2018.jpeg" alt="" style="margin-top: -0.2em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | <div class="col-md-6" style="padding: 0;padding-left: 0.3em;"> |
| | + | <a href="https://static.igem.org/mediawiki/2018/9/95/T--Valencia_UPV--foto4UPV2018.jpeg" data-lightbox="true"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/9/95/T--Valencia_UPV--foto4UPV2018.jpeg" alt="" style="margin-top: -0.2em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | <div class="col-md-6" style="padding: 0;padding-left: 0.3em;"> |
| | + | <a href="https://static.igem.org/mediawiki/2018/5/50/T--Valencia_UPV--foto5UPV2018.jpeg" data-lightbox="true"> |
| | + | <img src="https://static.igem.org/mediawiki/2018/5/50/T--Valencia_UPV--foto5UPV2018.jpeg" alt="" style="margin-top: -0.2em;margin-bottom: 0.8em;border-radius: 0.3em;"> |
| | + | </a> |
| | + | </div> |
| | + | </div> |
| | + | |
| | </div> | | </div> |
| | | | |
| Line 250: |
Line 316: |
| | <script type="text/javascript" src="https://2018.igem.org/Template:Valencia_UPV/smoothscrollminJS?action=raw&ctype=text/javascript"></script> | | <script type="text/javascript" src="https://2018.igem.org/Template:Valencia_UPV/smoothscrollminJS?action=raw&ctype=text/javascript"></script> |
| | <script type="text/javascript" src="https://2018.igem.org/Template:Valencia_UPV/jquerystepsminJS?action=raw&ctype=text/javascript"></script> | | <script type="text/javascript" src="https://2018.igem.org/Template:Valencia_UPV/jquerystepsminJS?action=raw&ctype=text/javascript"></script> |
| | + | <script type="text/javascript" src="https://2018.igem.org/Template:Valencia_UPV/lightboxminJS?action=raw&ctype=text/javascript"></script> |
| | </html> | | </html> |
| | {{Valencia_UPV/footer}} | | {{Valencia_UPV/footer}} |